
rx.Observable Maven / Gradle / Ivy
/**
* Copyright 2014 Netflix, Inc.
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in
* compliance with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software distributed under the License is
* distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See
* the License for the specific language governing permissions and limitations under the License.
*/
package rx;
import java.util.*;
import java.util.concurrent.*;
import rx.annotations.*;
import rx.exceptions.*;
import rx.functions.*;
import rx.internal.operators.*;
import rx.internal.util.*;
import rx.observables.*;
import rx.observers.SafeSubscriber;
import rx.plugins.*;
import rx.schedulers.*;
import rx.subscriptions.Subscriptions;
/**
* The Observable class that implements the Reactive Pattern.
*
* This class provides methods for subscribing to the Observable as well as delegate methods to the various
* Observers.
*
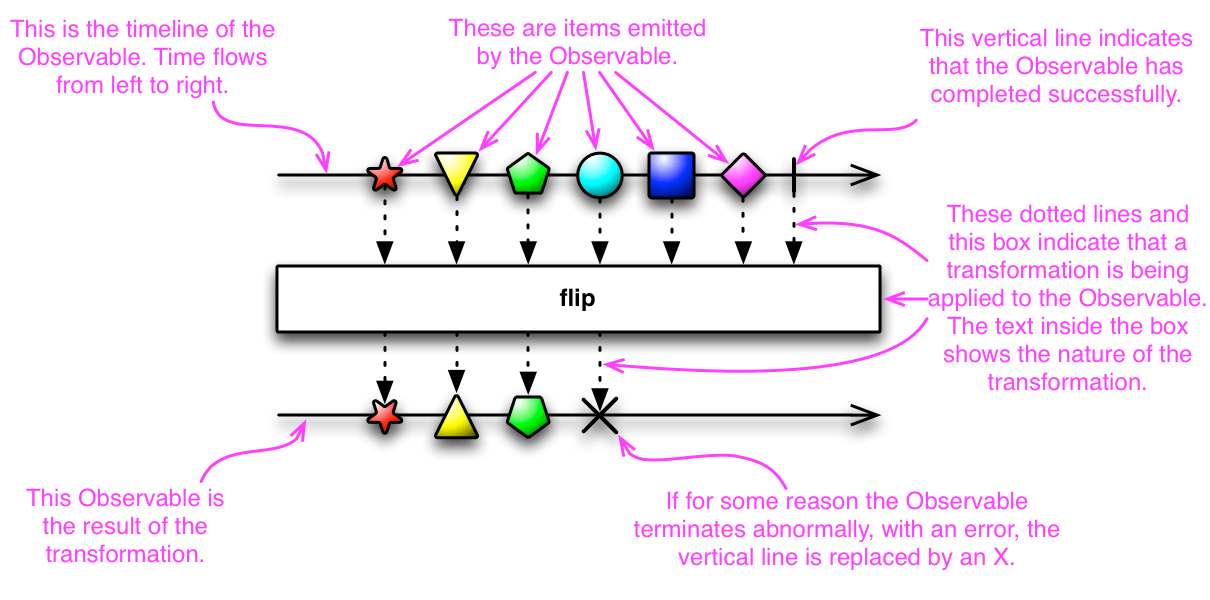
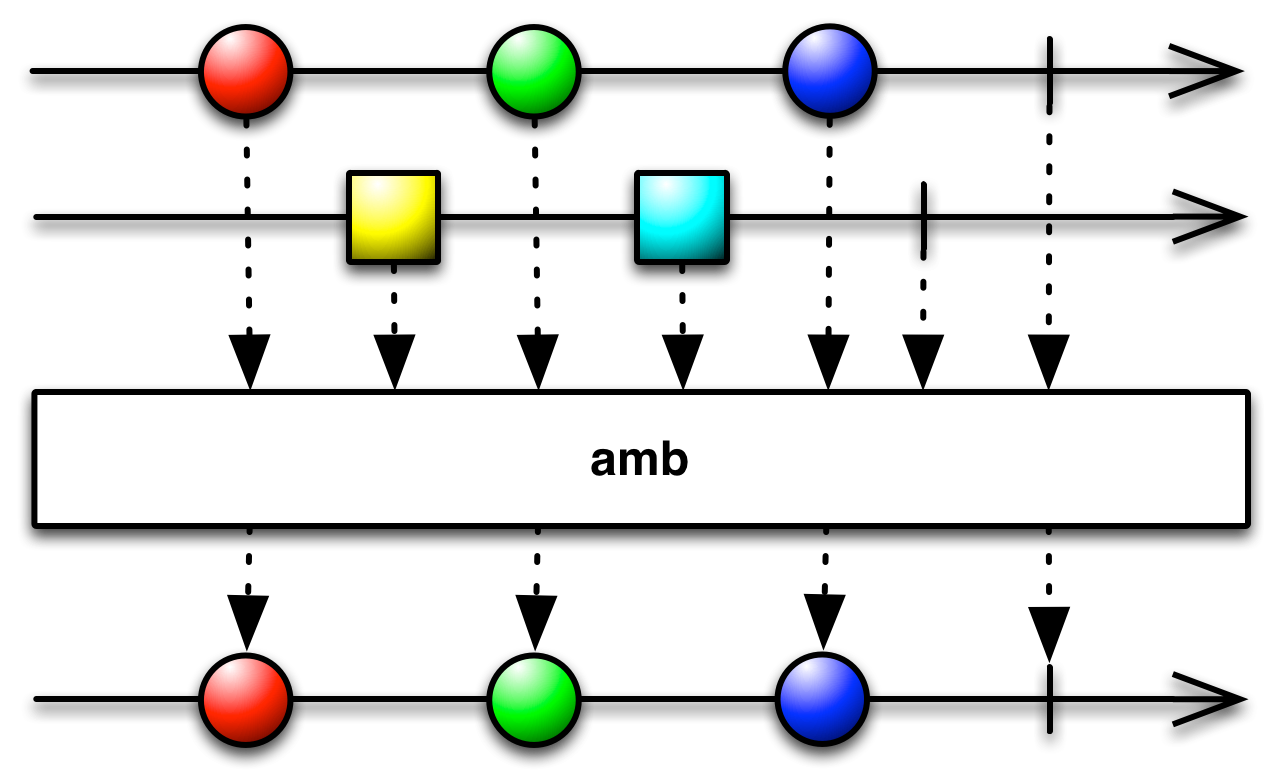
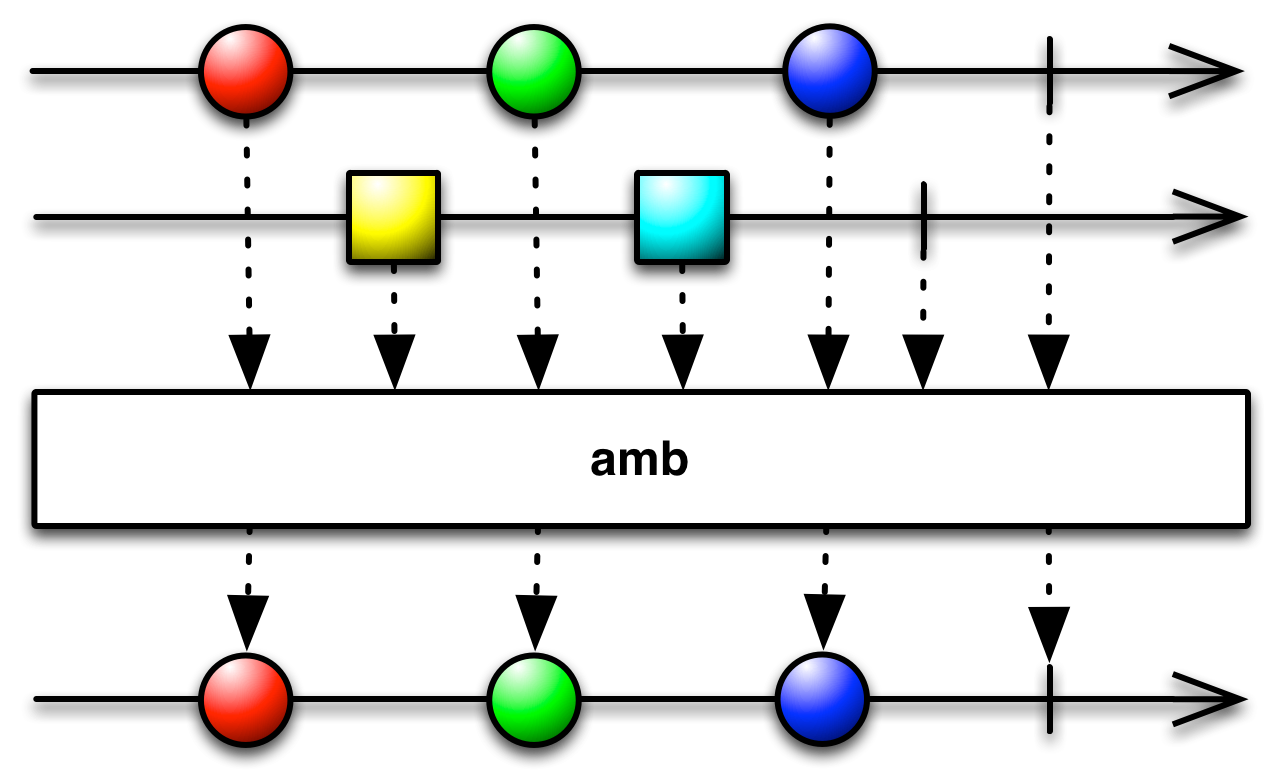
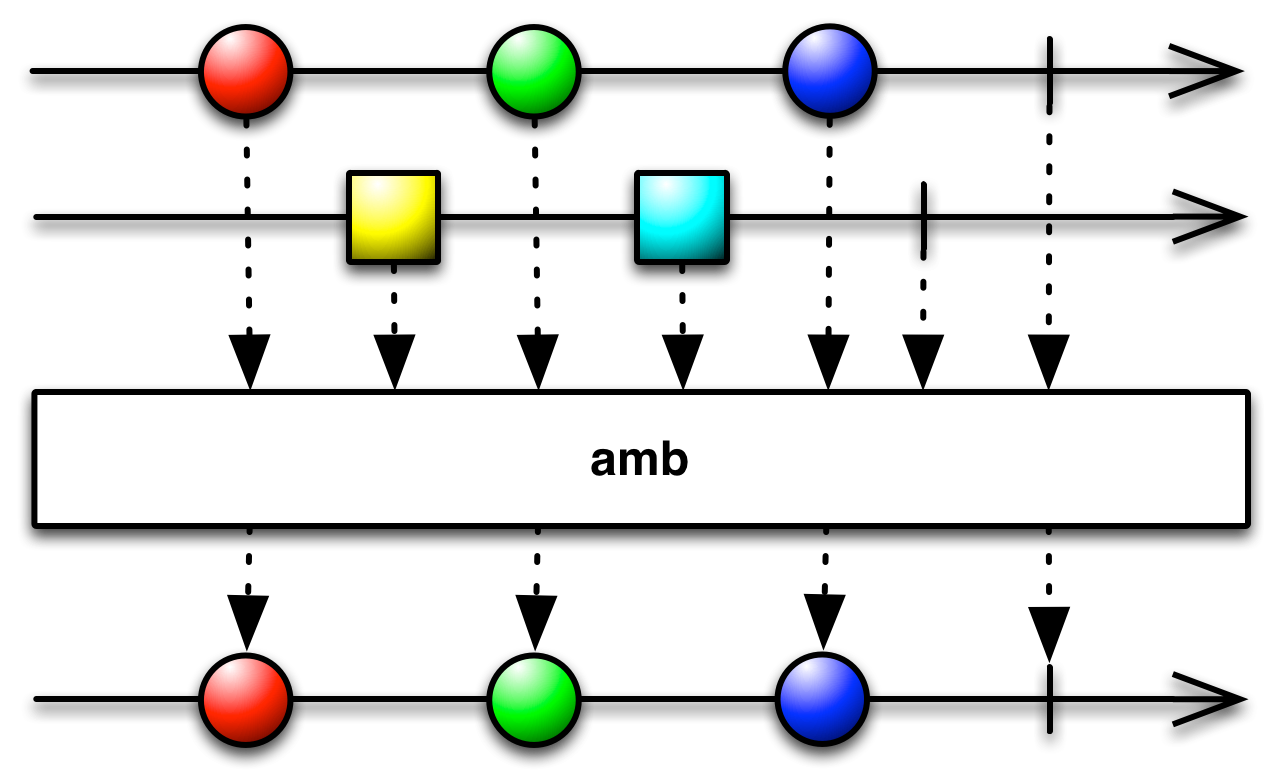
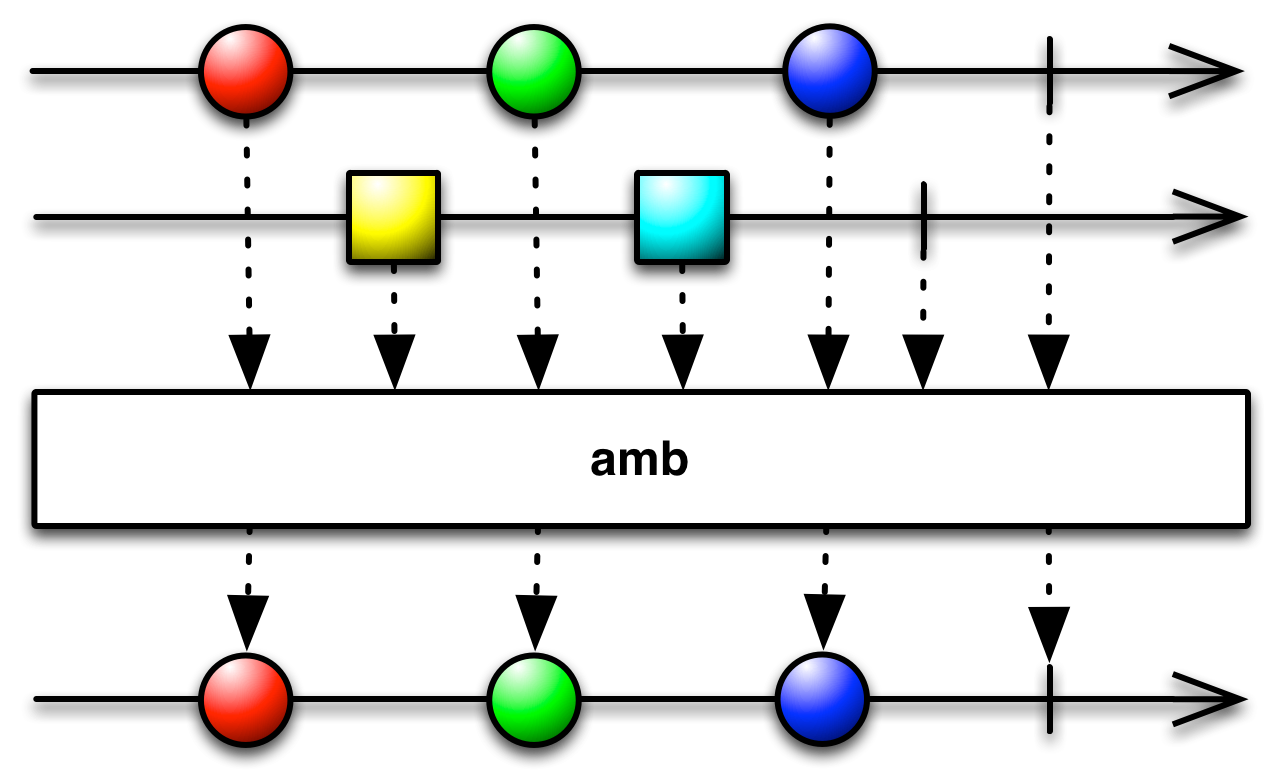
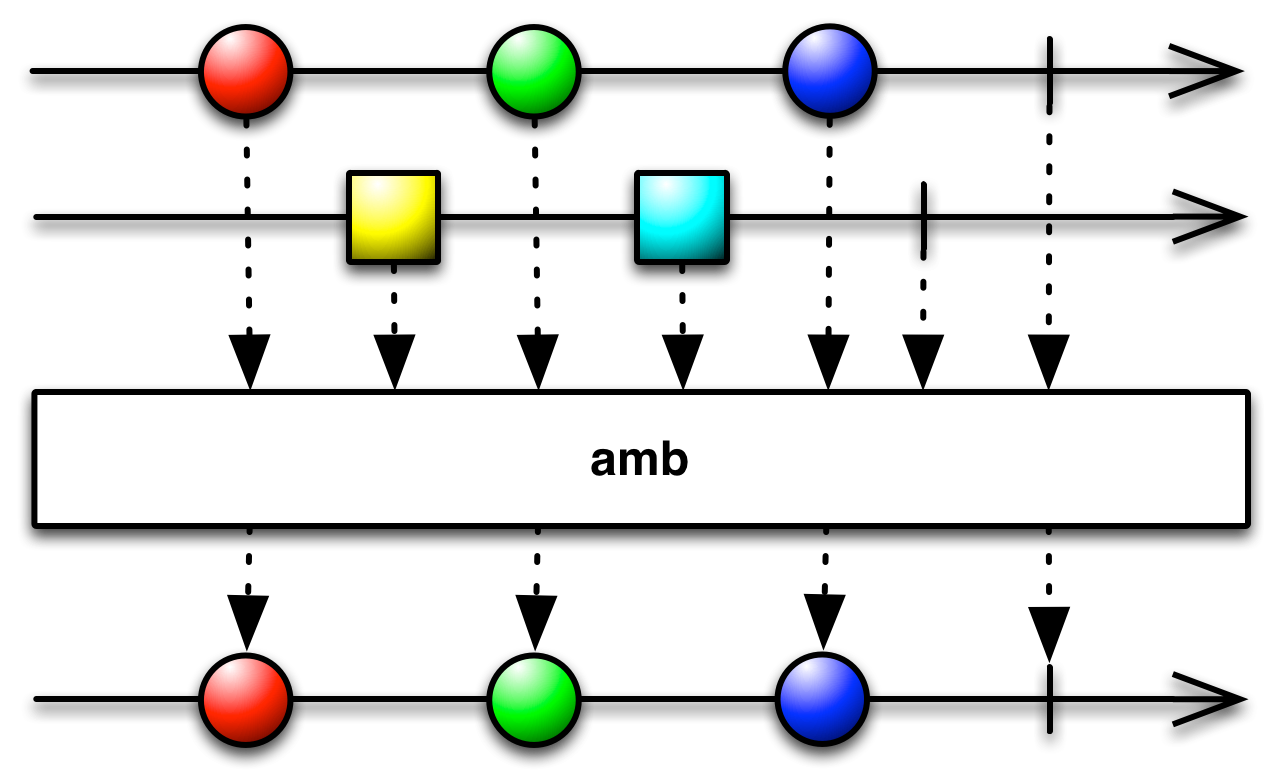
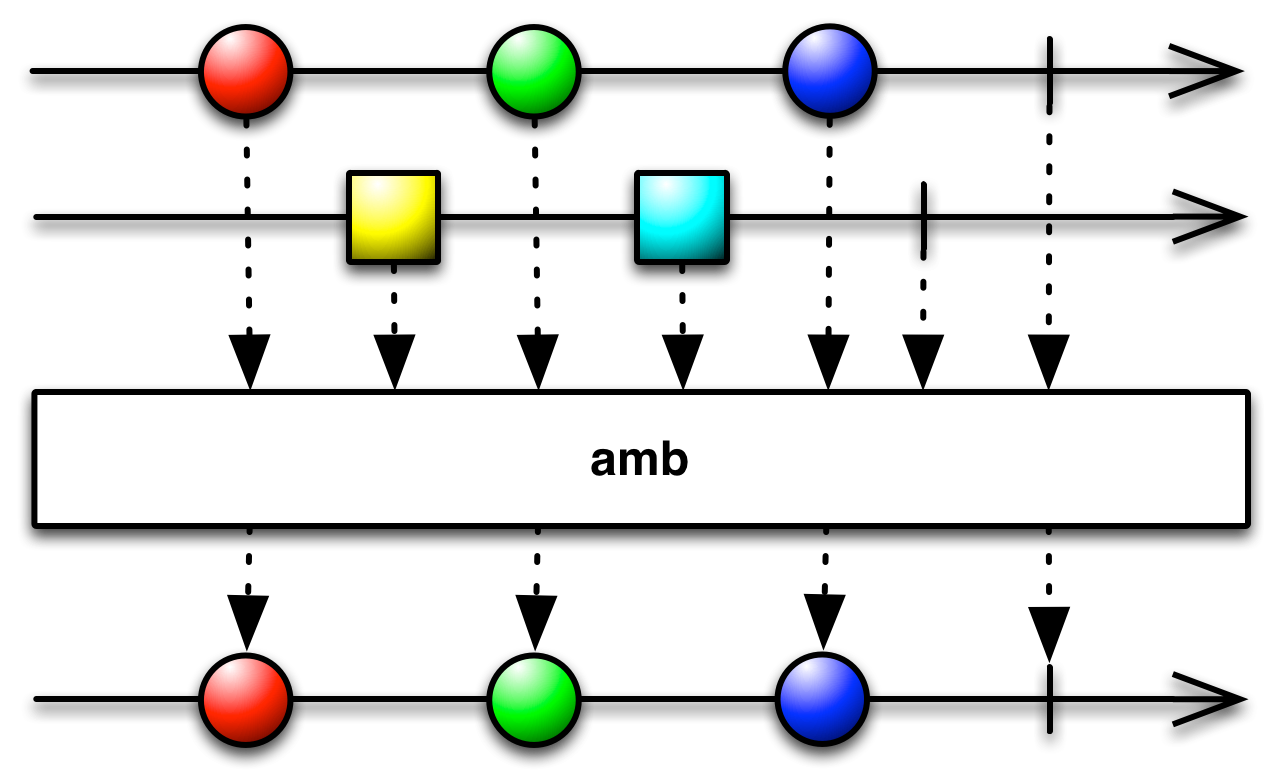
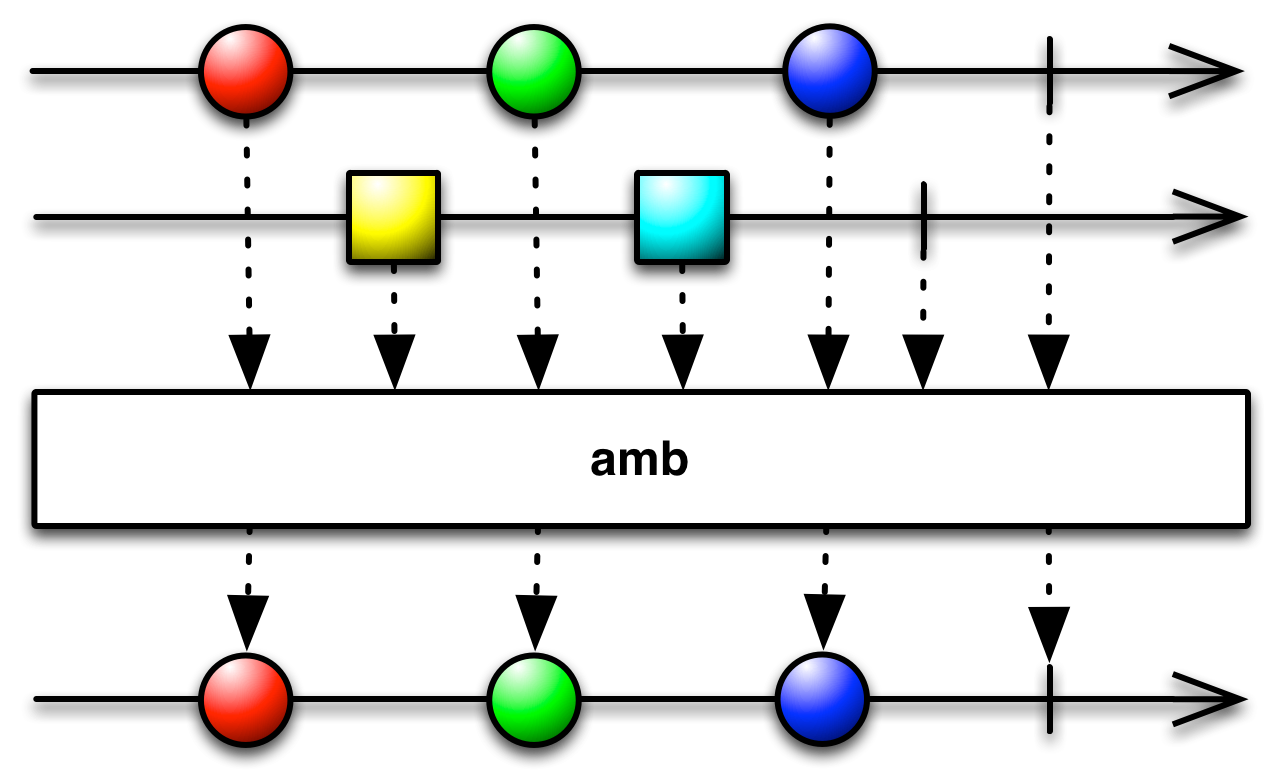
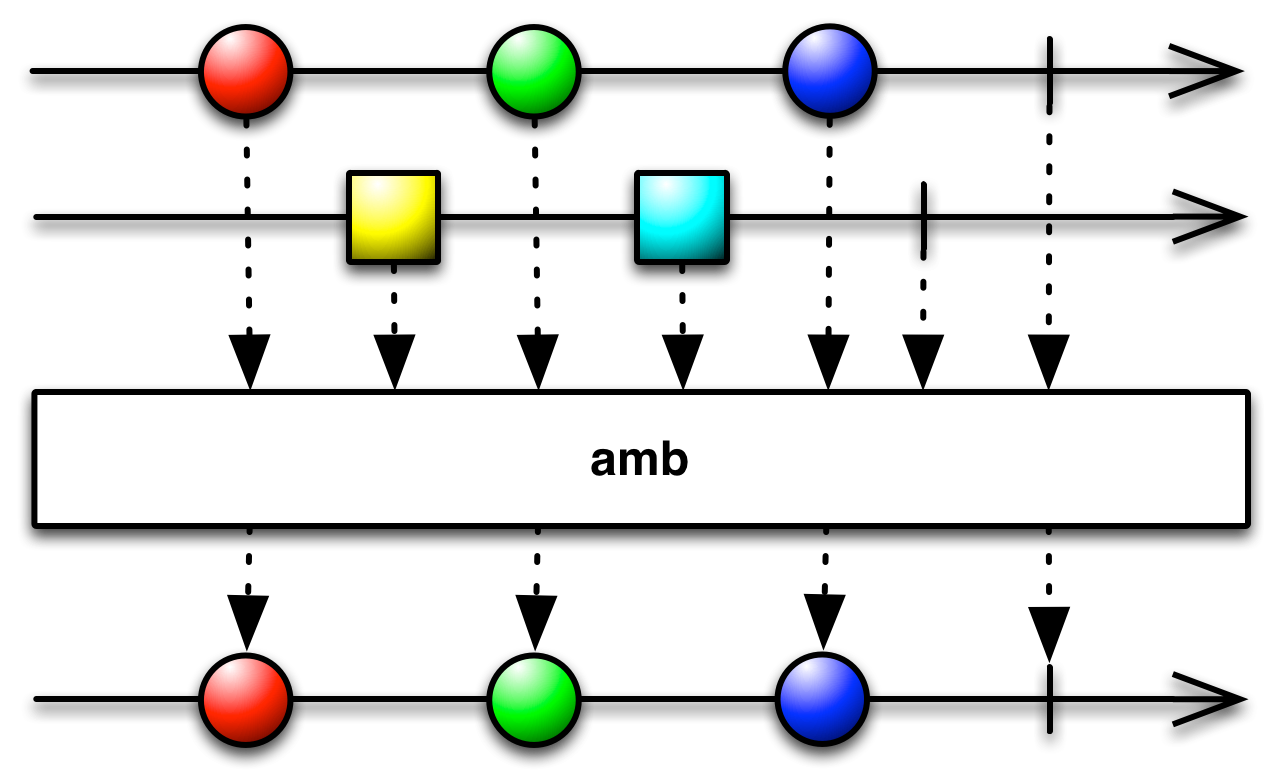
* The documentation for this class makes use of marble diagrams. The following legend explains these diagrams:
*
*  *
*
* For more information see the ReactiveX
* documentation.
*
* @param
* the type of the items emitted by the Observable
*/
public class Observable {
final OnSubscribe onSubscribe;
/**
* Creates an Observable with a Function to execute when it is subscribed to.
*
* Note: Use {@link #create(OnSubscribe)} to create an Observable, instead of this constructor,
* unless you specifically have a need for inheritance.
*
* @param f
* {@link OnSubscribe} to be executed when {@link #subscribe(Subscriber)} is called
*/
protected Observable(OnSubscribe f) {
this.onSubscribe = f;
}
/**
* This method requires advanced knowledge about building operators and data sources; please consider
* other standard methods first;
* Returns an Observable that will execute the specified function when a {@link Subscriber} subscribes to
* it.
*
*  *
*
* Write the function you pass to {@code create} so that it behaves as an Observable: It should invoke the
* Subscriber's {@link Subscriber#onNext onNext}, {@link Subscriber#onError onError}, and
* {@link Subscriber#onCompleted onCompleted} methods appropriately.
*
* A well-formed Observable must invoke either the Subscriber's {@code onCompleted} method exactly once or
* its {@code onError} method exactly once.
*
* See Rx Design Guidelines (PDF) for detailed
* information.
*
* - Backpressure:
* - The {@code OnSubscribe} instance provided is responsible to be backpressure-aware or
* document the fact that the consumer of the returned {@code Observable} has to apply one of
* the {@code onBackpressureXXX} operators.
* - Scheduler:
* - {@code create} does not operate by default on a particular {@link Scheduler}.
*
*
* @param
* the type of the items that this Observable emits
* @param f
* a function that accepts an {@code Subscriber}, and invokes its {@code onNext},
* {@code onError}, and {@code onCompleted} methods as appropriate
* @return an Observable that, when a {@link Subscriber} subscribes to it, will execute the specified
* function
* @see ReactiveX operators documentation: Create
*/
public static Observable create(OnSubscribe f) {
return new Observable(RxJavaHooks.onCreate(f));
}
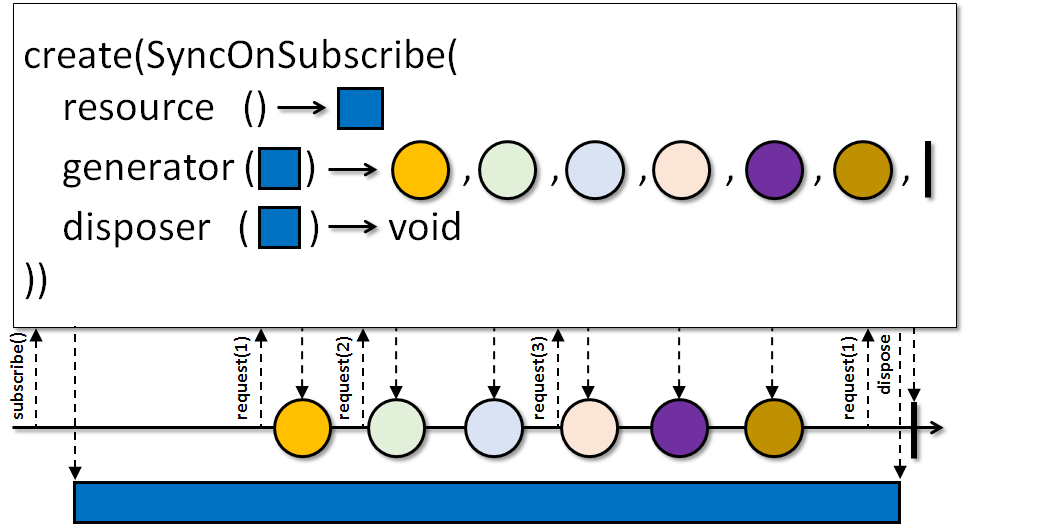
/**
* Returns an Observable that respects the back-pressure semantics. When the returned Observable is
* subscribed to it will initiate the given {@link SyncOnSubscribe}'s life cycle for
* generating events.
*
* Note: the {@code SyncOnSubscribe} provides a generic way to fulfill data by iterating
* over a (potentially stateful) function (e.g. reading data off of a channel, a parser, ). If your
* data comes directly from an asynchronous/potentially concurrent source then consider using the
* {@link Observable#create(AsyncOnSubscribe) asynchronous overload}.
*
*
*  *
*
* See Rx Design Guidelines (PDF) for detailed
* information.
*
* - Backpressure:
* - The operator honors backpressure and generates values on-demand (when requested).
* - Scheduler:
* - {@code create} does not operate by default on a particular {@link Scheduler}.
*
*
* @param
* the type of the items that this Observable emits
* @param the state type
* @param syncOnSubscribe
* an implementation of {@link SyncOnSubscribe}. There are many static creation methods
* on the class for convenience.
* @return an Observable that, when a {@link Subscriber} subscribes to it, will execute the specified
* function
* @see SyncOnSubscribe#createSingleState(Func0, Action2)
* @see SyncOnSubscribe#createSingleState(Func0, Action2, Action1)
* @see SyncOnSubscribe#createStateful(Func0, Func2)
* @see SyncOnSubscribe#createStateful(Func0, Func2, Action1)
* @see SyncOnSubscribe#createStateless(Action1)
* @see SyncOnSubscribe#createStateless(Action1, Action0)
* @see ReactiveX operators documentation: Create
* @since (if this graduates from Experimental/Beta to supported, replace this parenthetical with the release number)
*/
@Beta
public static Observable create(SyncOnSubscribe syncOnSubscribe) {
return create((OnSubscribe)syncOnSubscribe);
}
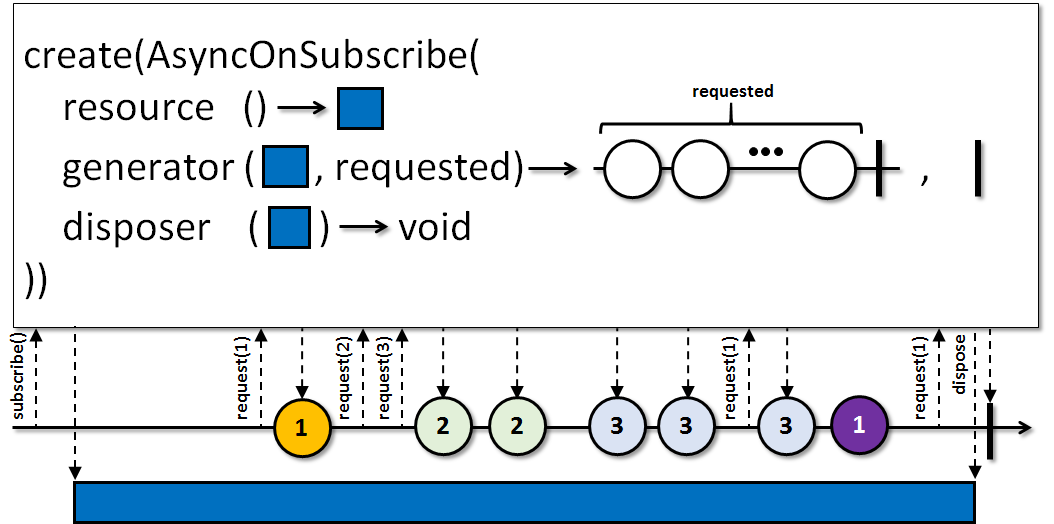
/**
* Returns an Observable that respects the back-pressure semantics. When the returned Observable is
* subscribed to it will initiate the given {@link AsyncOnSubscribe}'s life cycle for
* generating events.
*
* Note: the {@code AsyncOnSubscribe} is useful for observable sources of data that are
* necessarily asynchronous (RPC, external services, etc). Typically most use cases can be solved
* with the {@link Observable#create(SyncOnSubscribe) synchronous overload}.
*
*
*  *
*
* See Rx Design Guidelines (PDF) for detailed
* information.
*
* - Backpressure:
* - The operator honors backpressure and generates values on-demand (when requested).
* - Scheduler:
* - {@code create} does not operate by default on a particular {@link Scheduler}.
*
*
* @param
* the type of the items that this Observable emits
* @param the state type
* @param asyncOnSubscribe
* an implementation of {@link AsyncOnSubscribe}. There are many static creation methods
* on the class for convenience.
* @return an Observable that, when a {@link Subscriber} subscribes to it, will execute the specified
* function
* @see AsyncOnSubscribe#createSingleState(Func0, Action3)
* @see AsyncOnSubscribe#createSingleState(Func0, Action3, Action1)
* @see AsyncOnSubscribe#createStateful(Func0, Func3)
* @see AsyncOnSubscribe#createStateful(Func0, Func3, Action1)
* @see AsyncOnSubscribe#createStateless(Action2)
* @see AsyncOnSubscribe#createStateless(Action2, Action0)
* @see ReactiveX operators documentation: Create
* @since (if this graduates from Experimental/Beta to supported, replace this parenthetical with the release number)
*/
@Experimental
public static Observable create(AsyncOnSubscribe asyncOnSubscribe) {
return create((OnSubscribe)asyncOnSubscribe);
}
/**
* Invoked when Observable.subscribe is called.
* @param the output value type
*/
public interface OnSubscribe extends Action1> {
// cover for generics insanity
}
/**
* Operator function for lifting into an Observable.
* @param the upstream's value type (input)
* @param the downstream's value type (output)
*/
public interface Operator extends Func1, Subscriber> {
// cover for generics insanity
}
/**
* Passes all emitted values from this Observable to the provided conversion function to be collected and
* returned as a single value. Note that it is legal for a conversion function to return an Observable
* (enabling chaining).
*
* @param the output type of the conversion function
* @param conversion a function that converts from the source {@code Observable} to an {@code R}
* @return an instance of R created by the provided conversion function
* @since (if this graduates from Experimental/Beta to supported, replace this parenthetical with the release number)
*/
@Experimental @Deprecated // TODO remove method some time after 1.2.0 release. It was never a stable API.
public R extend(Func1, ? extends R> conversion) {
return conversion.call(new OnSubscribeExtend(this));
}
/**
* Transforms a OnSubscribe.call() into an Observable.subscribe() call.
* Note: has to be in Observable because it calls the package-private subscribe() method
* @param the value type
*/
static final class OnSubscribeExtend implements OnSubscribe {
final Observable parent;
OnSubscribeExtend(Observable parent) {
this.parent = parent;
}
@Override
public void call(Subscriber subscriber) {
subscriber.add(subscribe(subscriber, parent));
}
}
/**
* This method requires advanced knowledge about building operators; please consider
* other standard composition methods first;
* Lifts a function to the current Observable and returns a new Observable that when subscribed to will pass
* the values of the current Observable through the Operator function.
*
* In other words, this allows chaining Observers together on an Observable for acting on the values within
* the Observable.
*
{@code
* observable.map(...).filter(...).take(5).lift(new OperatorA()).lift(new OperatorB(...)).subscribe()
* }
*
* If the operator you are creating is designed to act on the individual items emitted by a source
* Observable, use {@code lift}. If your operator is designed to transform the source Observable as a whole
* (for instance, by applying a particular set of existing RxJava operators to it) use {@link #compose}.
*
* - Backpressure:
* - The {@code Operator} instance provided is responsible to be backpressure-aware or
* document the fact that the consumer of the returned {@code Observable} has to apply one of
* the {@code onBackpressureXXX} operators.
* - Scheduler:
* - {@code lift} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the output value type
* @param operator the Operator that implements the Observable-operating function to be applied to the source
* Observable
* @return an Observable that is the result of applying the lifted Operator to the source Observable
* @see RxJava wiki: Implementing Your Own Operators
*/
public final Observable lift(final Operator operator) {
return create(new OnSubscribeLift(onSubscribe, operator));
}
/**
* Transform an Observable by applying a particular Transformer function to it.
*
* This method operates on the Observable itself whereas {@link #lift} operates on the Observable's
* Subscribers or Observers.
*
* If the operator you are creating is designed to act on the individual items emitted by a source
* Observable, use {@link #lift}. If your operator is designed to transform the source Observable as a whole
* (for instance, by applying a particular set of existing RxJava operators to it) use {@code compose}.
*
* - Backpressure:
* - The operator itself doesn't interfere with the backpressure behavior which only depends
* on what kind of {@code Observable} the transformer returns.
* - Scheduler:
* - {@code compose} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the value type of the output Observable
* @param transformer implements the function that transforms the source Observable
* @return the source Observable, transformed by the transformer function
* @see RxJava wiki: Implementing Your Own Operators
*/
@SuppressWarnings("unchecked")
public Observable compose(Transformer transformer) {
return ((Transformer) transformer).call(this);
}
/**
* Function that receives the current Observable and should return another
* Observable, possibly with given element type, in exchange that will be
* subscribed to by the downstream operators and subscribers.
*
* This convenience interface has been introduced to work around the variance declaration
* problems of type arguments.
*
* @param the input Observable's value type
* @param the output Observable's value type
*/
public interface Transformer extends Func1, Observable> {
// cover for generics insanity
}
/**
* Calls the specified converter function during assembly time and returns its resulting value.
*
* This allows fluent conversion to any other type.
* @param the resulting object type
* @param converter the function that receives the current Observable instance and returns a value
* @return the value returned by the function
*/
@Experimental
public final R to(Func1, R> converter) {
return converter.call(this);
}
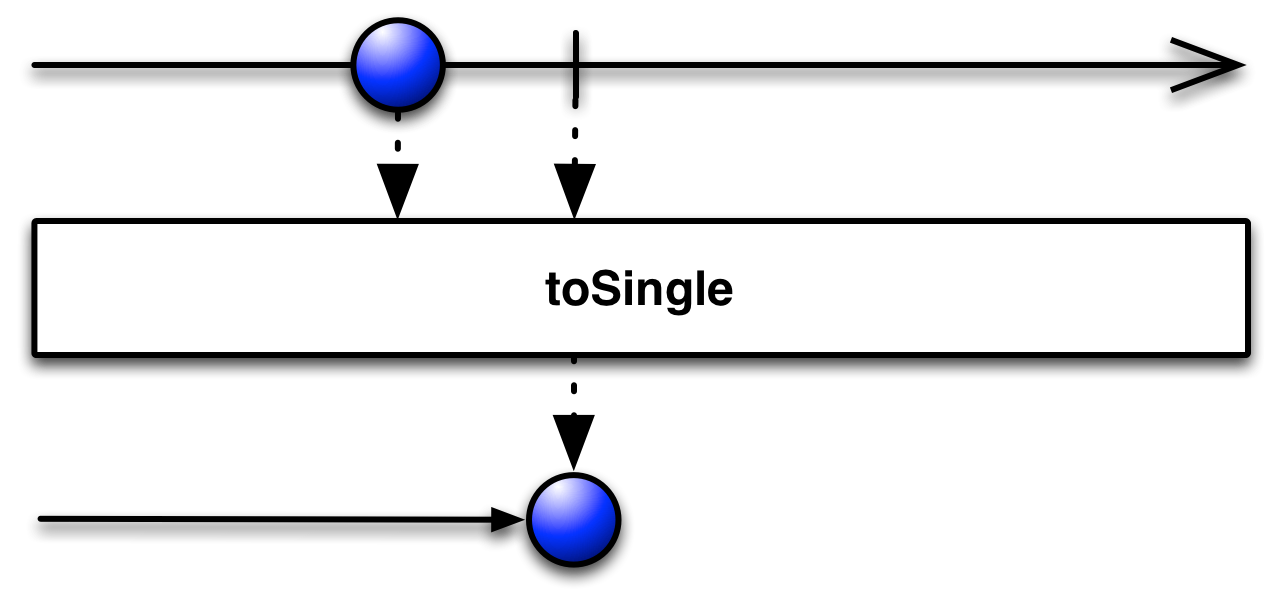
/**
* Returns a Single that emits the single item emitted by the source Observable, if that Observable
* emits only a single item. If the source Observable emits more than one item or no items, notify of an
* {@code IllegalArgumentException} or {@code NoSuchElementException} respectively.
*
*  *
*
* - Backpressure:
* - The operator ignores backpressure on the source {@code Observable} and the returned {@code Single}
* does not have a notion of backpressure.
* - Scheduler:
* - {@code toSingle} does not operate by default on a particular {@link Scheduler}.
*
*
* @return a Single that emits the single item emitted by the source Observable
* @throws IllegalArgumentException
* if the source observable emits more than one item
* @throws NoSuchElementException
* if the source observable emits no items
* @see ReactiveX documentation: Single
* @since (if this graduates from Experimental/Beta to supported, replace this parenthetical with the release number)
*/
@Beta
public Single toSingle() {
return new Single(OnSubscribeSingle.create(this));
}
/**
* Returns a Completable that discards all onNext emissions (similar to
* {@code ignoreAllElements()}) and calls onCompleted when this source observable calls
* onCompleted. Error terminal events are propagated.
*
*  *
*
* - Backpressure:
* - The operator ignores backpressure on the source {@code Observable} and the returned {@code Completable}
* does not have a notion of backpressure.
* - Scheduler:
* - {@code toCompletable} does not operate by default on a particular {@link Scheduler}.
*
*
* @return a Completable that calls onCompleted on it's subscriber when the source Observable
* calls onCompleted
* @see ReactiveX documentation:
* Completable
* @since (if this graduates from Experimental/Beta to supported, replace this parenthetical
* with the release number)
*/
@Experimental
public Completable toCompletable() {
return Completable.fromObservable(this);
}
/* *********************************************************************************************************
* Operators Below Here
* *********************************************************************************************************
*/
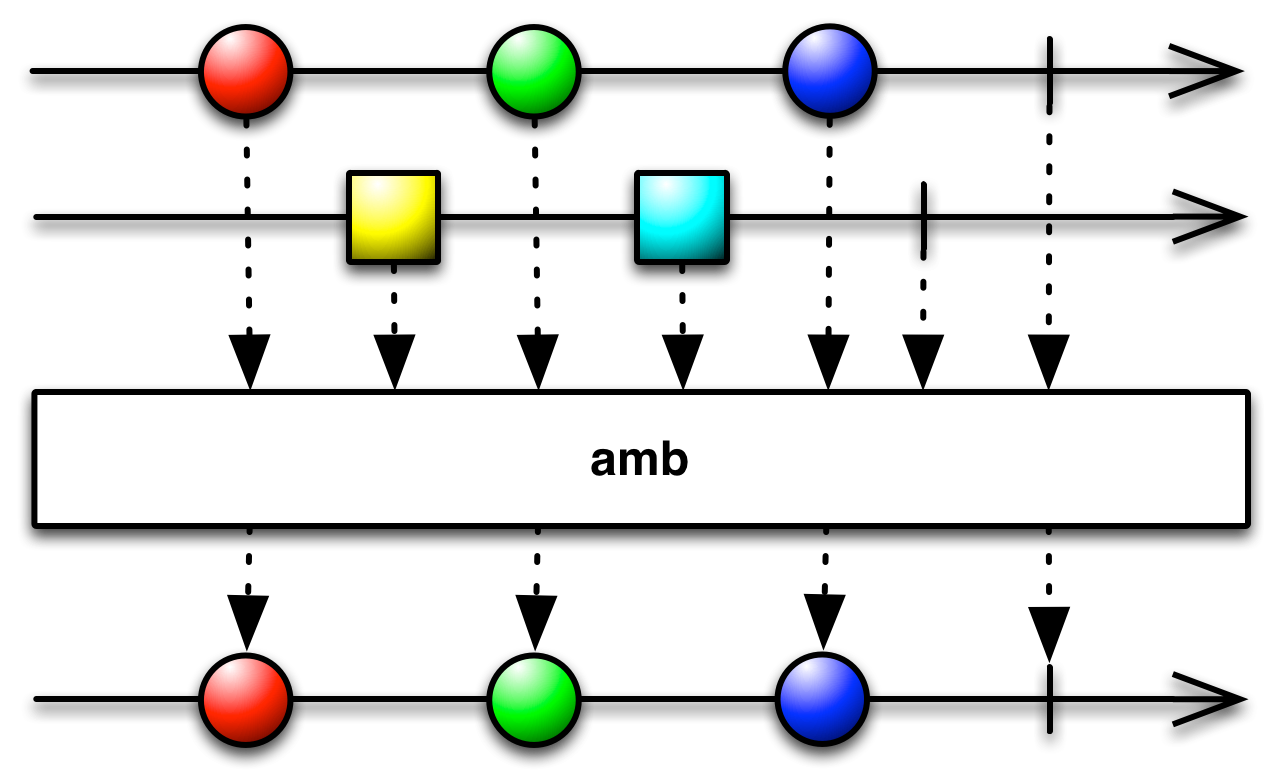
/**
* Mirrors the one Observable in an Iterable of several Observables that first either emits an item or sends
* a termination notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element type
* @param sources
* an Iterable of Observable sources competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Iterable> sources) {
return create(OnSubscribeAmb.amb(sources));
}
/**
* Given two Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2) {
return create(OnSubscribeAmb.amb(o1, o2));
}
/**
* Given three Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @param o3
* an Observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2, Observable o3) {
return create(OnSubscribeAmb.amb(o1, o2, o3));
}
/**
* Given four Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @param o3
* an Observable competing to react first
* @param o4
* an Observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2, Observable o3, Observable o4) {
return create(OnSubscribeAmb.amb(o1, o2, o3, o4));
}
/**
* Given five Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @param o3
* an Observable competing to react first
* @param o4
* an Observable competing to react first
* @param o5
* an Observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5) {
return create(OnSubscribeAmb.amb(o1, o2, o3, o4, o5));
}
/**
* Given six Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @param o3
* an Observable competing to react first
* @param o4
* an Observable competing to react first
* @param o5
* an Observable competing to react first
* @param o6
* an Observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6) {
return create(OnSubscribeAmb.amb(o1, o2, o3, o4, o5, o6));
}
/**
* Given seven Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @param o3
* an Observable competing to react first
* @param o4
* an Observable competing to react first
* @param o5
* an Observable competing to react first
* @param o6
* an Observable competing to react first
* @param o7
* an Observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6, Observable o7) {
return create(OnSubscribeAmb.amb(o1, o2, o3, o4, o5, o6, o7));
}
/**
* Given eight Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @param o3
* an Observable competing to react first
* @param o4
* an Observable competing to react first
* @param o5
* an Observable competing to react first
* @param o6
* an Observable competing to react first
* @param o7
* an Observable competing to react first
* @param o8
* an observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6, Observable o7, Observable o8) {
return create(OnSubscribeAmb.amb(o1, o2, o3, o4, o5, o6, o7, o8));
}
/**
* Given nine Observables, mirrors the one that first either emits an item or sends a termination
* notification.
*
*  *
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the winning
* {@code Observable}'s backpressure behavior.
* - Scheduler:
* - {@code amb} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param o1
* an Observable competing to react first
* @param o2
* an Observable competing to react first
* @param o3
* an Observable competing to react first
* @param o4
* an Observable competing to react first
* @param o5
* an Observable competing to react first
* @param o6
* an Observable competing to react first
* @param o7
* an Observable competing to react first
* @param o8
* an Observable competing to react first
* @param o9
* an Observable competing to react first
* @return an Observable that emits the same sequence as whichever of the source Observables first
* emitted an item or sent a termination notification
* @see ReactiveX operators documentation: Amb
*/
public static Observable amb(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6, Observable o7, Observable o8, Observable o9) {
return create(OnSubscribeAmb.amb(o1, o2, o3, o4, o5, o6, o7, o8, o9));
}
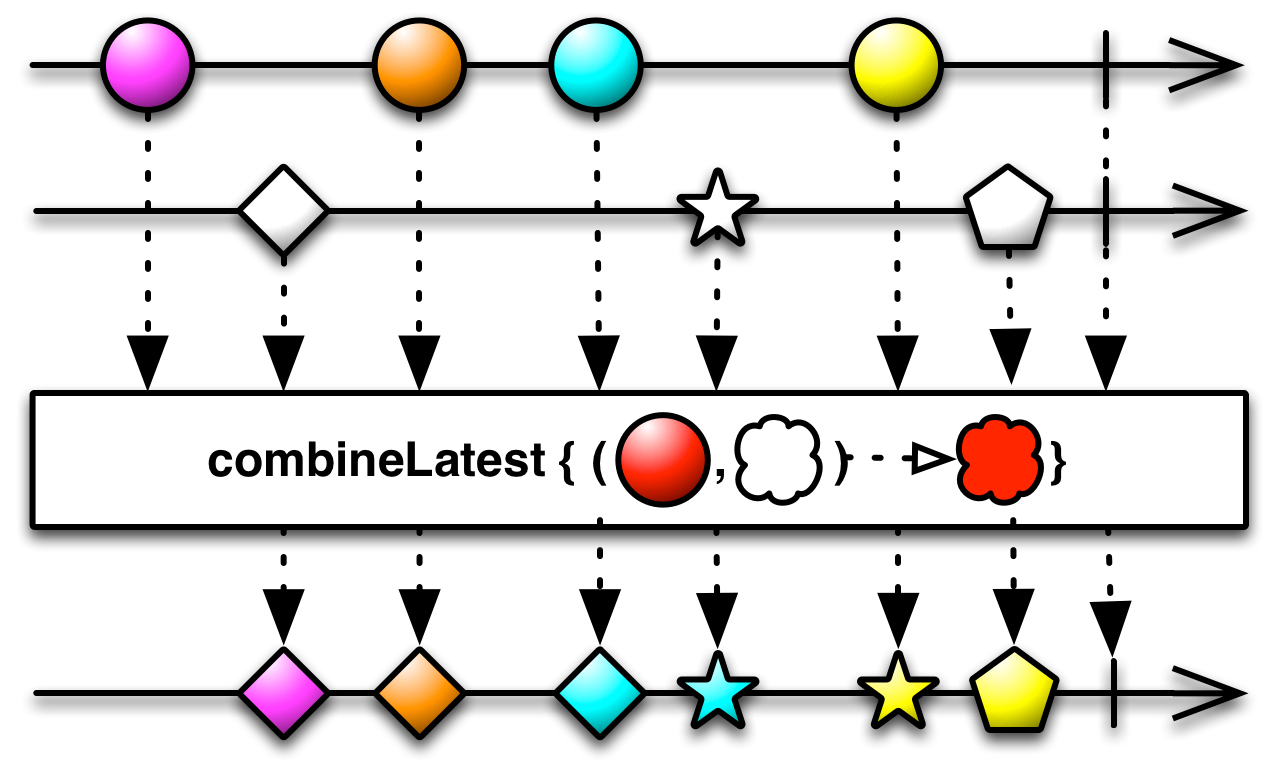
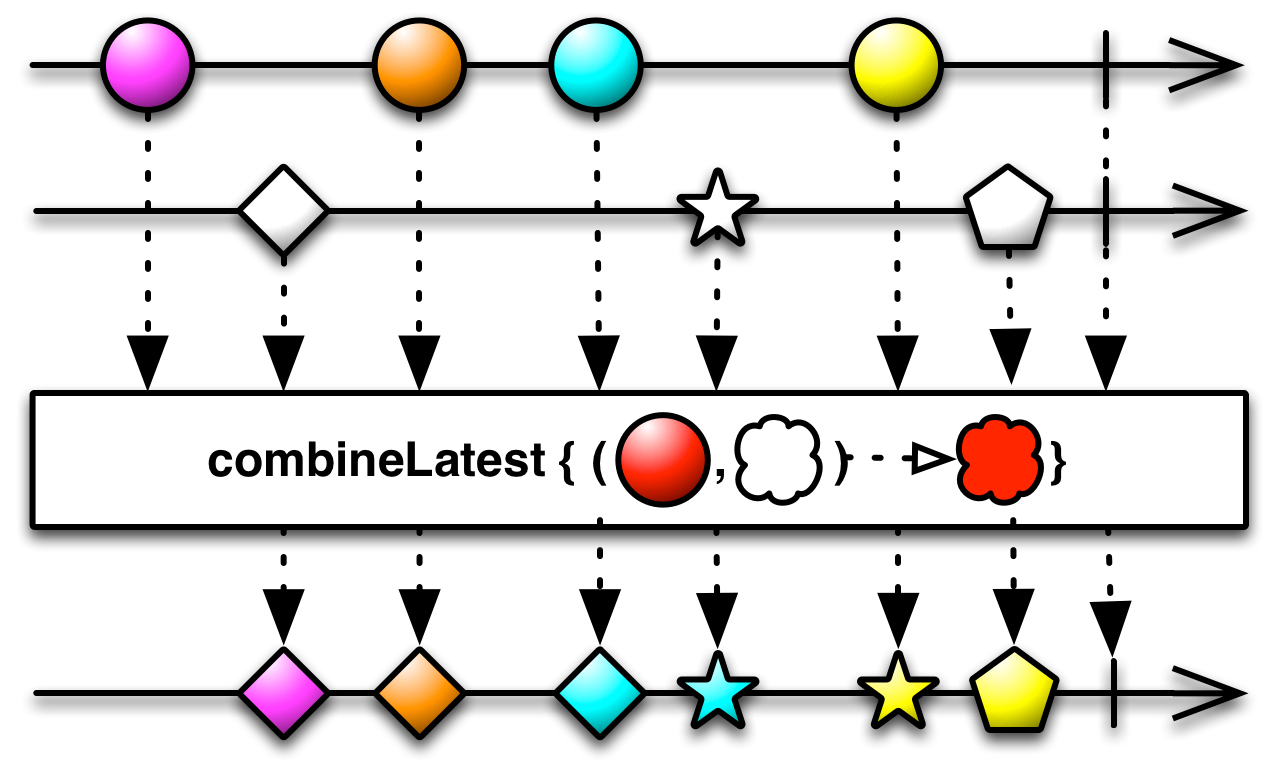
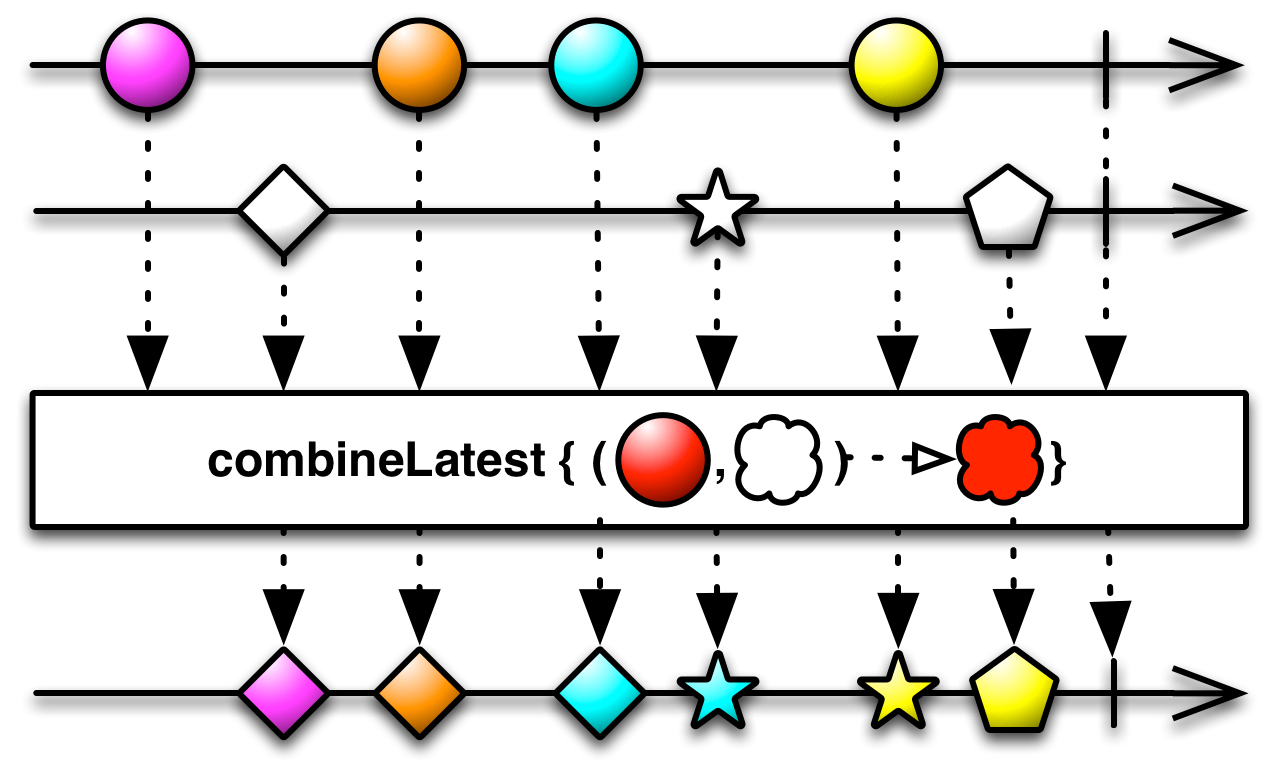
/**
* Combines two source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from either of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Func2 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2), Functions.fromFunc(combineFunction));
}
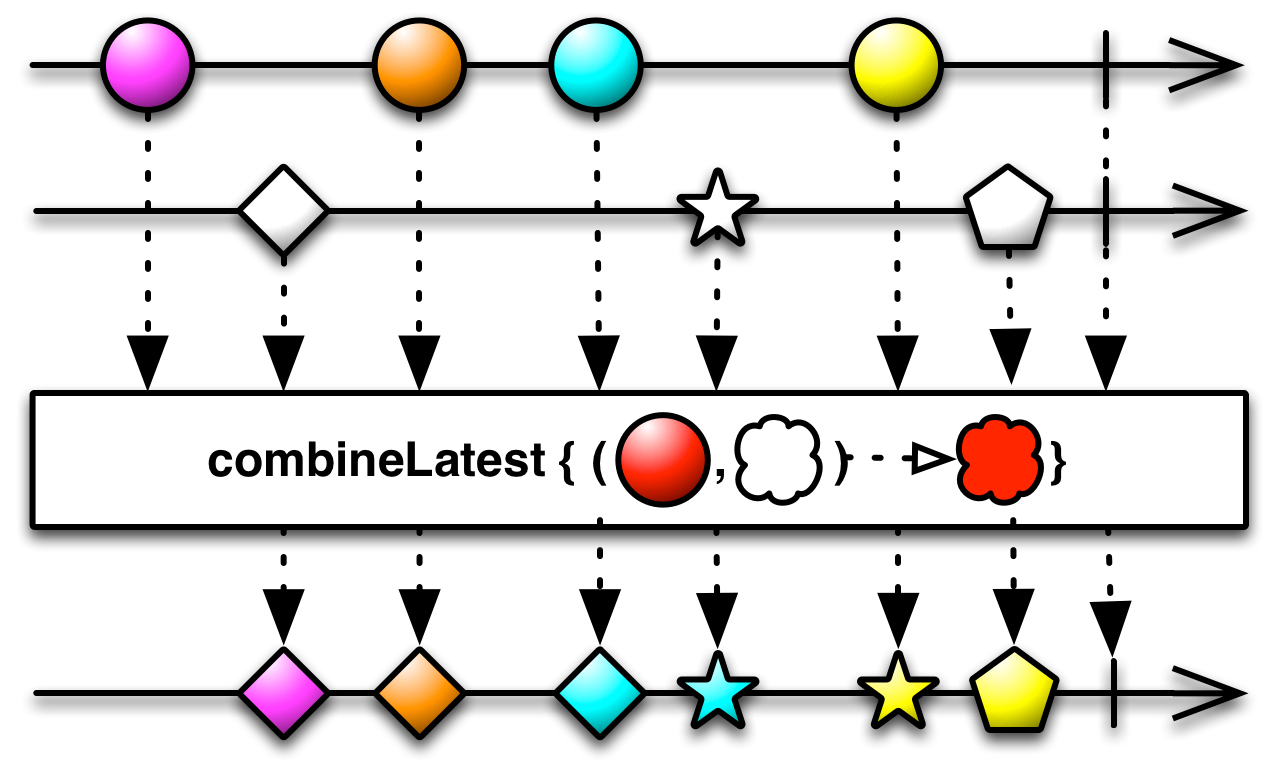
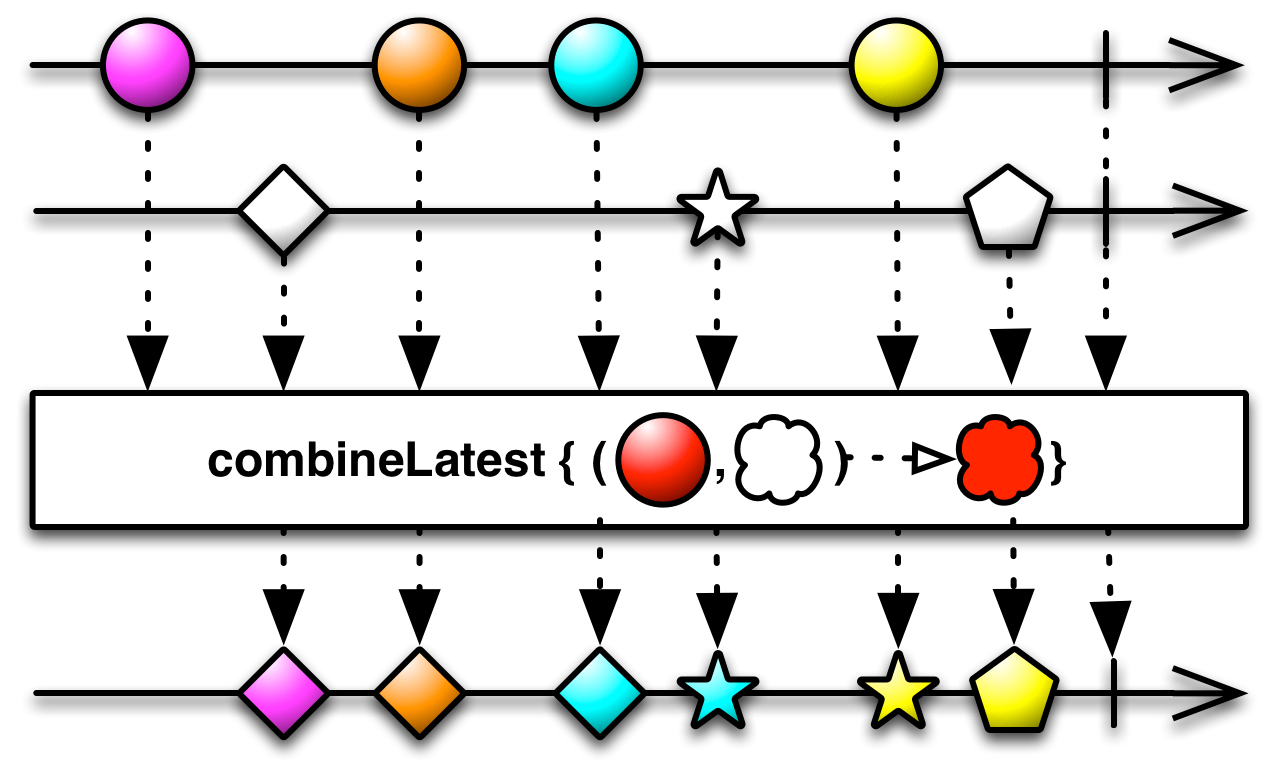
/**
* Combines three source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the element type of the third source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param o3
* the third source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Observable o3, Func3 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2, o3), Functions.fromFunc(combineFunction));
}
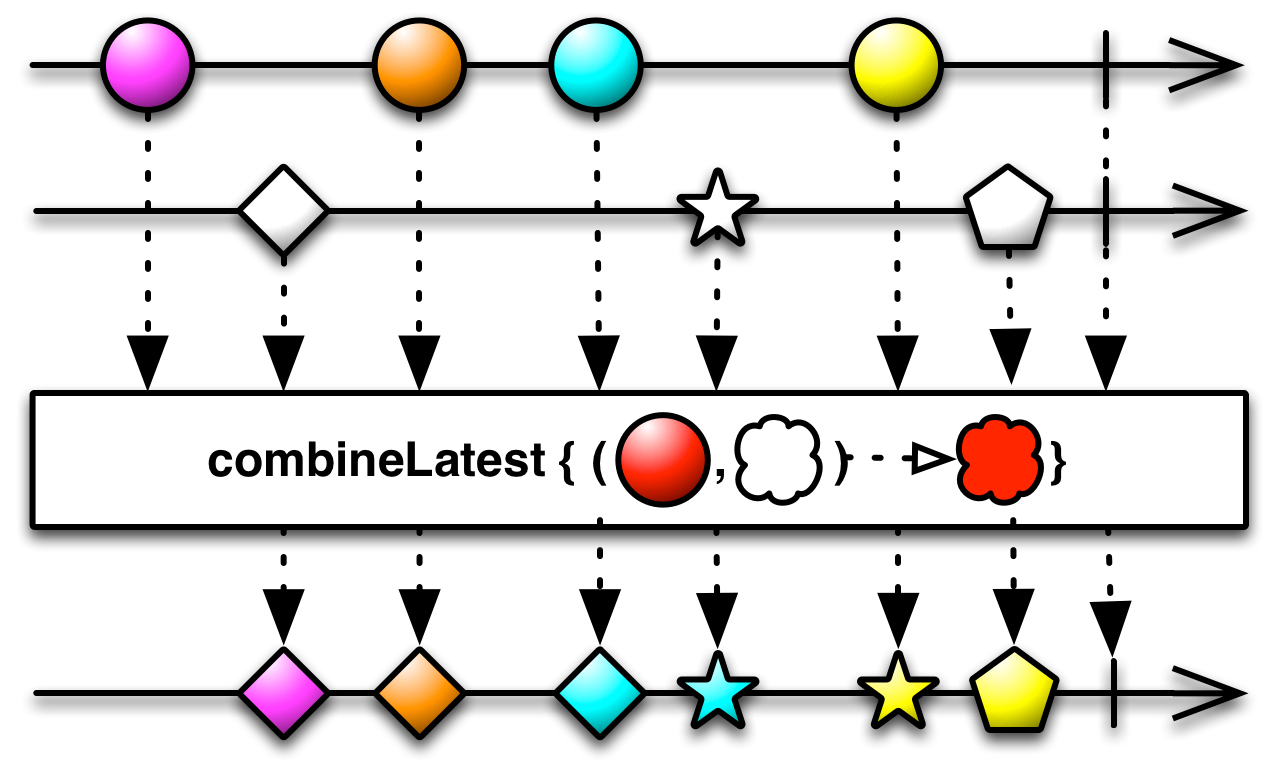
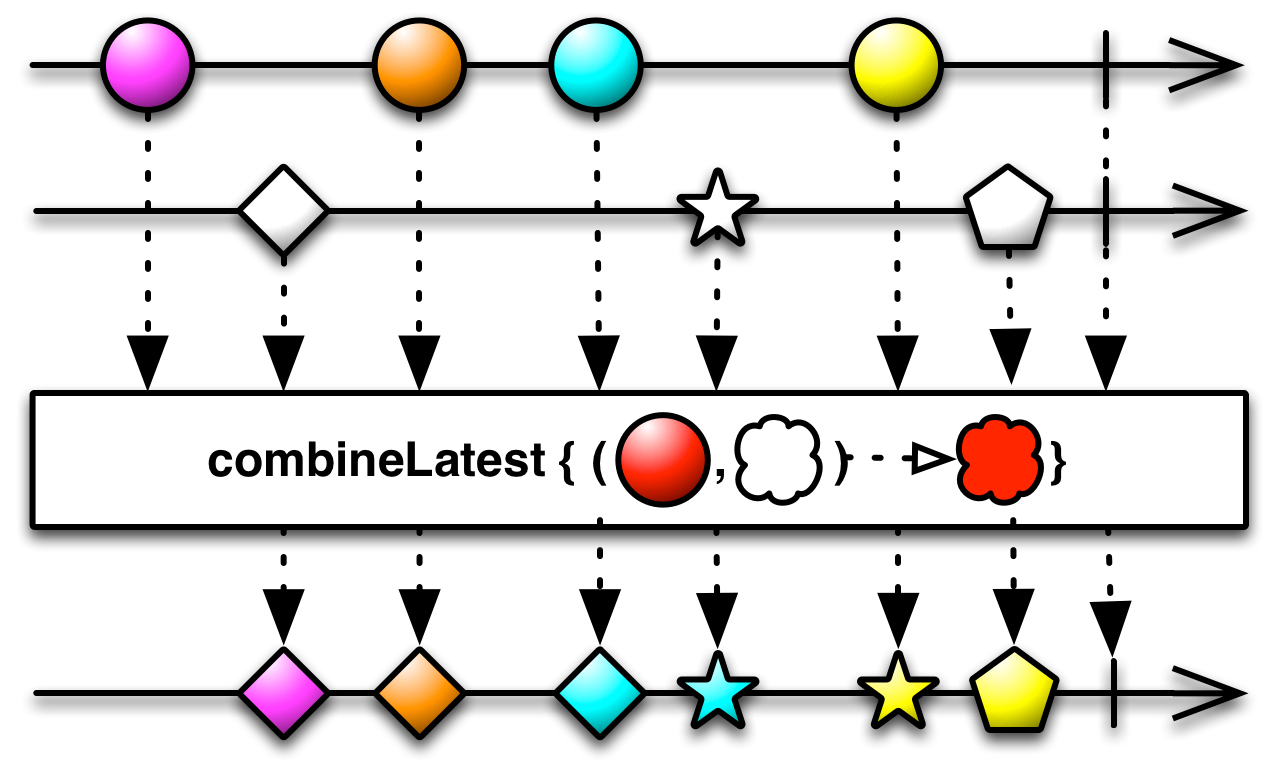
/**
* Combines four source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the element type of the third source
* @param the element type of the fourth source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param o3
* the third source Observable
* @param o4
* the fourth source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Observable o3, Observable o4,
Func4 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2, o3, o4), Functions.fromFunc(combineFunction));
}
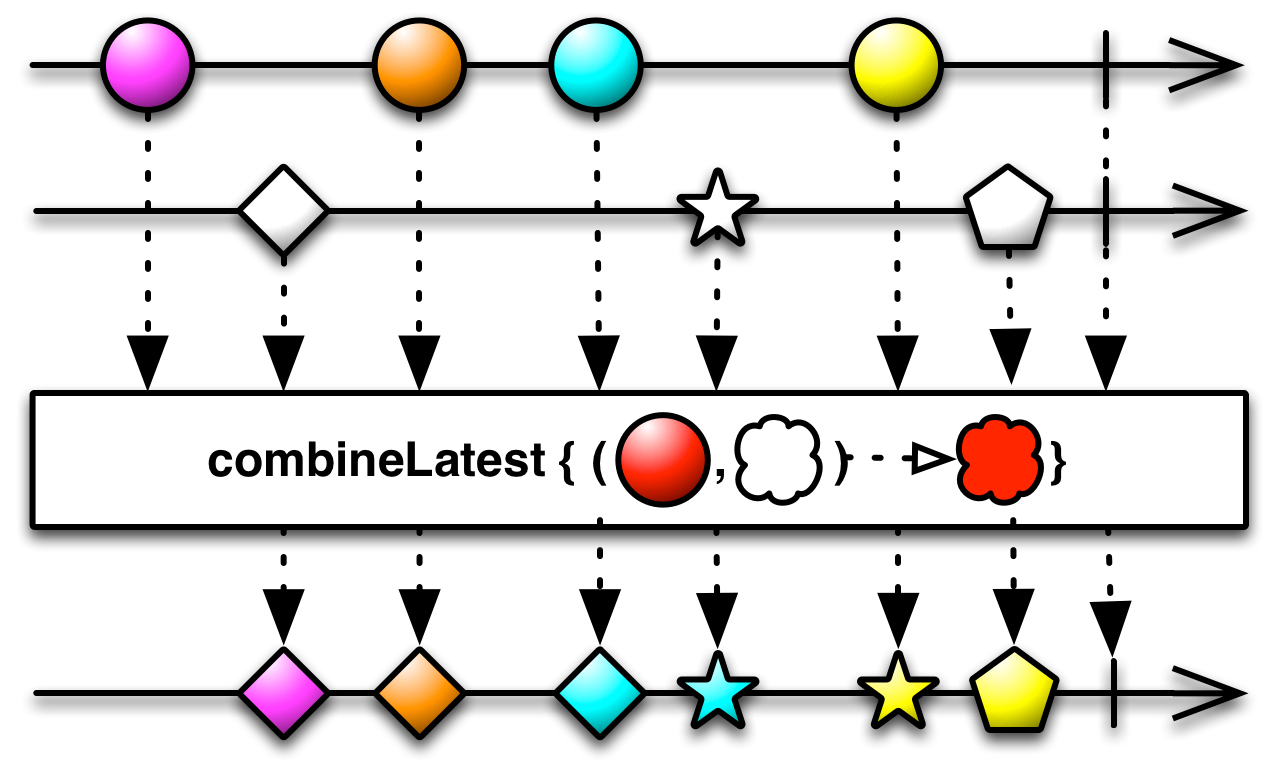
/**
* Combines five source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the element type of the third source
* @param the element type of the fourth source
* @param the element type of the fifth source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param o3
* the third source Observable
* @param o4
* the fourth source Observable
* @param o5
* the fifth source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5,
Func5 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2, o3, o4, o5), Functions.fromFunc(combineFunction));
}
/**
* Combines six source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the element type of the third source
* @param the element type of the fourth source
* @param the element type of the fifth source
* @param the element type of the sixth source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param o3
* the third source Observable
* @param o4
* the fourth source Observable
* @param o5
* the fifth source Observable
* @param o6
* the sixth source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6,
Func6 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2, o3, o4, o5, o6), Functions.fromFunc(combineFunction));
}
/**
* Combines seven source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the element type of the third source
* @param the element type of the fourth source
* @param the element type of the fifth source
* @param the element type of the sixth source
* @param the element type of the seventh source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param o3
* the third source Observable
* @param o4
* the fourth source Observable
* @param o5
* the fifth source Observable
* @param o6
* the sixth source Observable
* @param o7
* the seventh source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6, Observable o7,
Func7 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2, o3, o4, o5, o6, o7), Functions.fromFunc(combineFunction));
}
/**
* Combines eight source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the element type of the third source
* @param the element type of the fourth source
* @param the element type of the fifth source
* @param the element type of the sixth source
* @param the element type of the seventh source
* @param the element type of the eighth source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param o3
* the third source Observable
* @param o4
* the fourth source Observable
* @param o5
* the fifth source Observable
* @param o6
* the sixth source Observable
* @param o7
* the seventh source Observable
* @param o8
* the eighth source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6, Observable o7, Observable o8,
Func8 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2, o3, o4, o5, o6, o7, o8), Functions.fromFunc(combineFunction));
}
/**
* Combines nine source Observables by emitting an item that aggregates the latest values of each of the
* source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
*  *
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the element type of the first source
* @param the element type of the second source
* @param the element type of the third source
* @param the element type of the fourth source
* @param the element type of the fifth source
* @param the element type of the sixth source
* @param the element type of the seventh source
* @param the element type of the eighth source
* @param the element type of the ninth source
* @param the combined output type
* @param o1
* the first source Observable
* @param o2
* the second source Observable
* @param o3
* the third source Observable
* @param o4
* the fourth source Observable
* @param o5
* the fifth source Observable
* @param o6
* the sixth source Observable
* @param o7
* the seventh source Observable
* @param o8
* the eighth source Observable
* @param o9
* the ninth source Observable
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
@SuppressWarnings({ "unchecked", "cast" })
public static Observable combineLatest(Observable o1, Observable o2, Observable o3, Observable o4, Observable o5, Observable o6, Observable o7, Observable o8,
Observable o9,
Func9 combineFunction) {
return (Observable)combineLatest(Arrays.asList(o1, o2, o3, o4, o5, o6, o7, o8, o9), Functions.fromFunc(combineFunction));
}
/**
* Combines a list of source Observables by emitting an item that aggregates the latest values of each of
* the source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param
* the common base type of source values
* @param
* the result type
* @param sources
* the list of source Observables
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
public static Observable combineLatest(List> sources, FuncN combineFunction) {
return create(new OnSubscribeCombineLatest(sources, combineFunction));
}
/**
* Combines a collection of source Observables by emitting an item that aggregates the latest values of each of
* the source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function.
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param
* the common base type of source values
* @param
* the result type
* @param sources
* the collection of source Observables
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
public static Observable combineLatest(Iterable> sources, FuncN combineFunction) {
return create(new OnSubscribeCombineLatest(sources, combineFunction));
}
/**
* Combines a collection of source Observables by emitting an item that aggregates the latest values of each of
* the source Observables each time an item is received from any of the source Observables, where this
* aggregation is defined by a specified function and delays any error from the sources until
* all source Observables terminate.
*
*
* - Backpressure:
* - The returned {@code Observable} honors backpressure from downstream. The source {@code Observable}s
* are requested in a bounded manner, however, their backpressure is not enforced (the operator won't signal
* {@code MissingBackpressureException}) and may lead to {@code OutOfMemoryError} due to internal buffer bloat.
* - Scheduler:
* - {@code combineLatest} does not operate by default on a particular {@link Scheduler}.
*
*
* @param
* the common base type of source values
* @param
* the result type
* @param sources
* the collection of source Observables
* @param combineFunction
* the aggregation function used to combine the items emitted by the source Observables
* @return an Observable that emits items that are the result of combining the items emitted by the source
* Observables by means of the given aggregation function
* @see ReactiveX operators documentation: CombineLatest
*/
public static Observable combineLatestDelayError(Iterable> sources, FuncN combineFunction) {
return create(new OnSubscribeCombineLatest(null, sources, combineFunction, RxRingBuffer.SIZE, true));
}
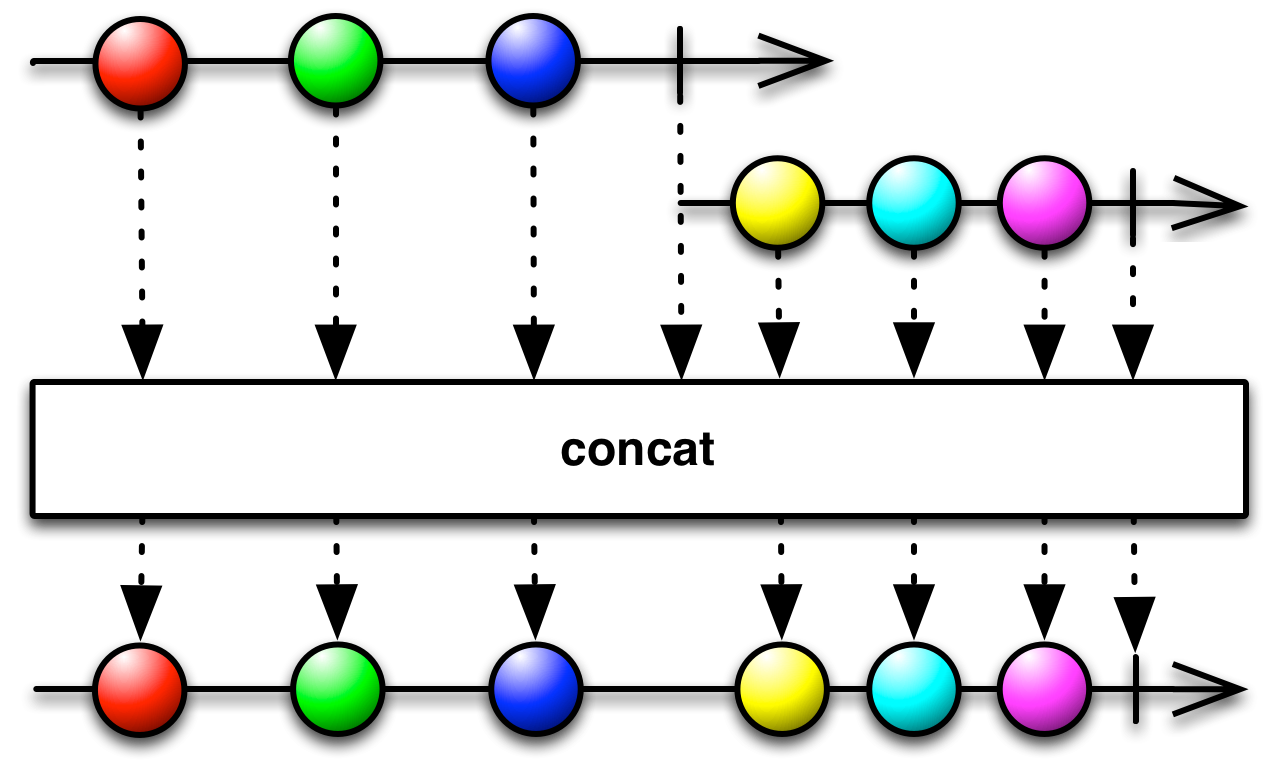
/**
* Flattens an Iterable of Observables into one Observable, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param sequences
* the Iterable of Observables
* @return an Observable that emits items that are the result of flattening the items emitted by the
* Observables in the Iterable, one after the other, without interleaving them
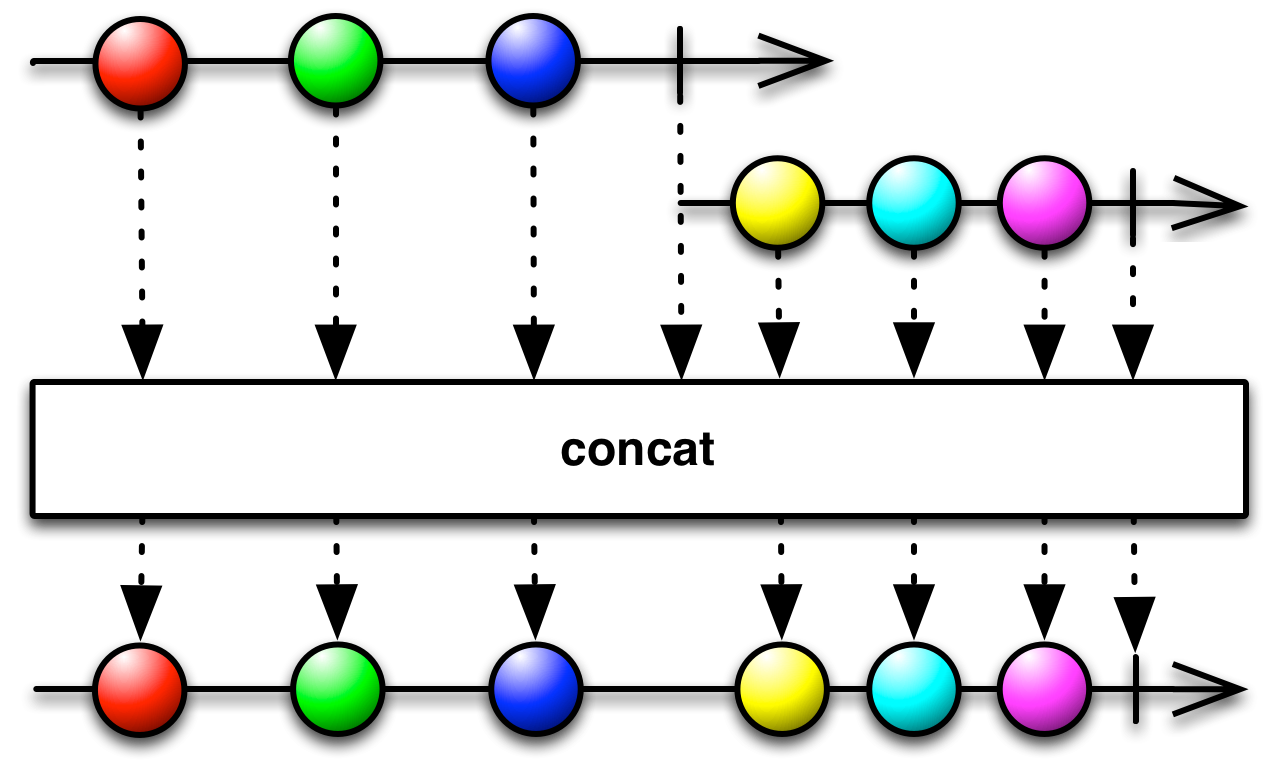
* @see ReactiveX operators documentation: Concat
*/
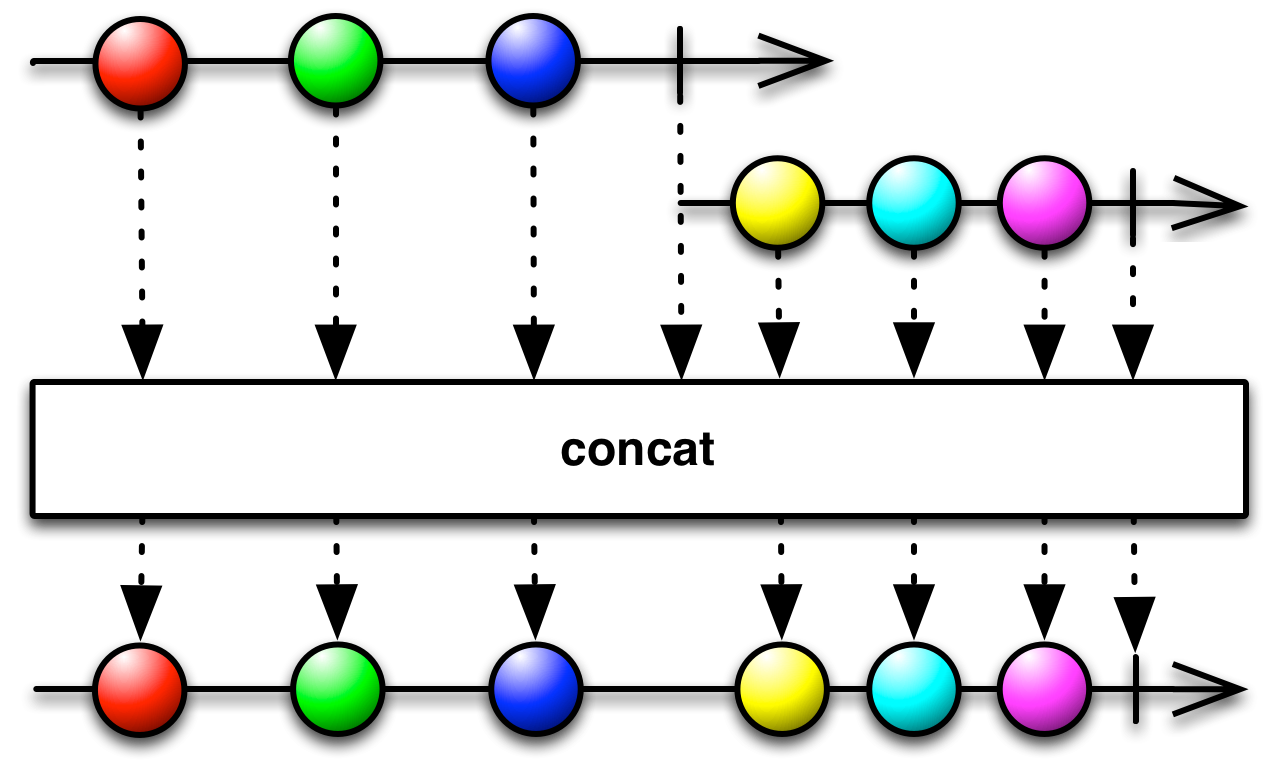
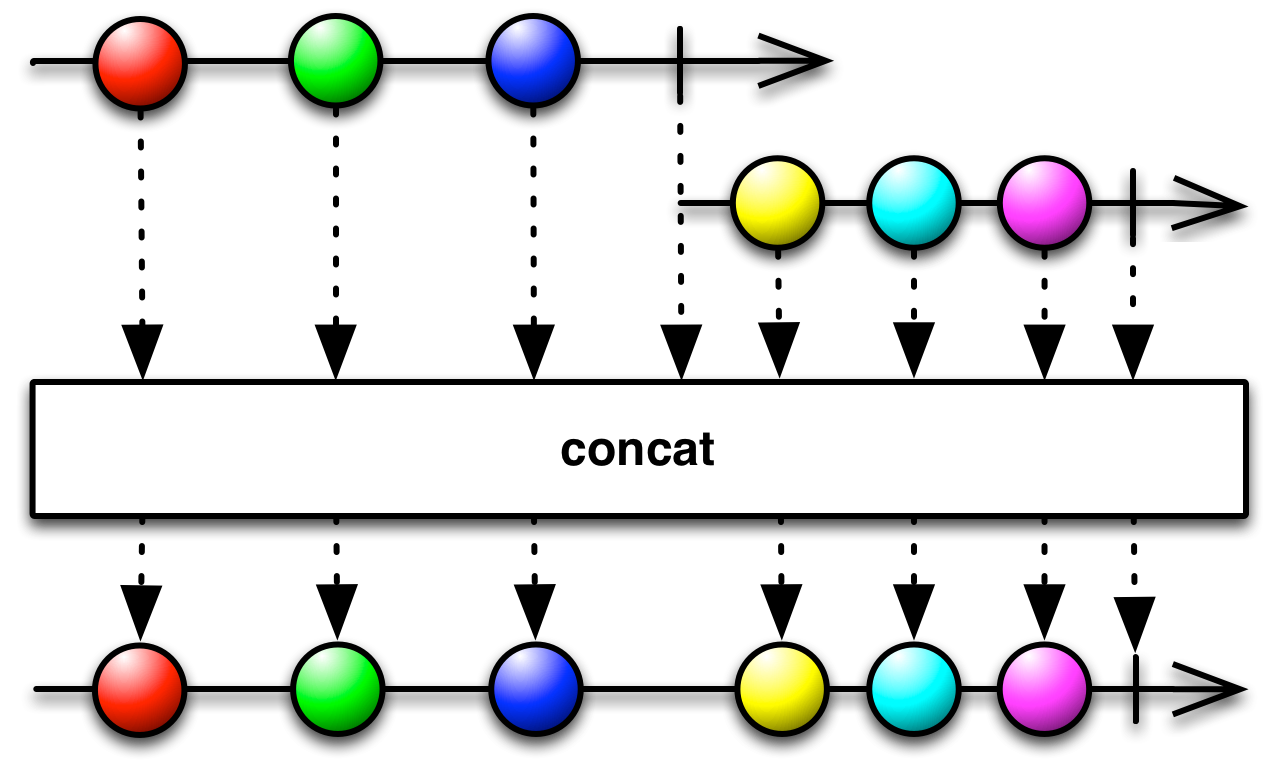
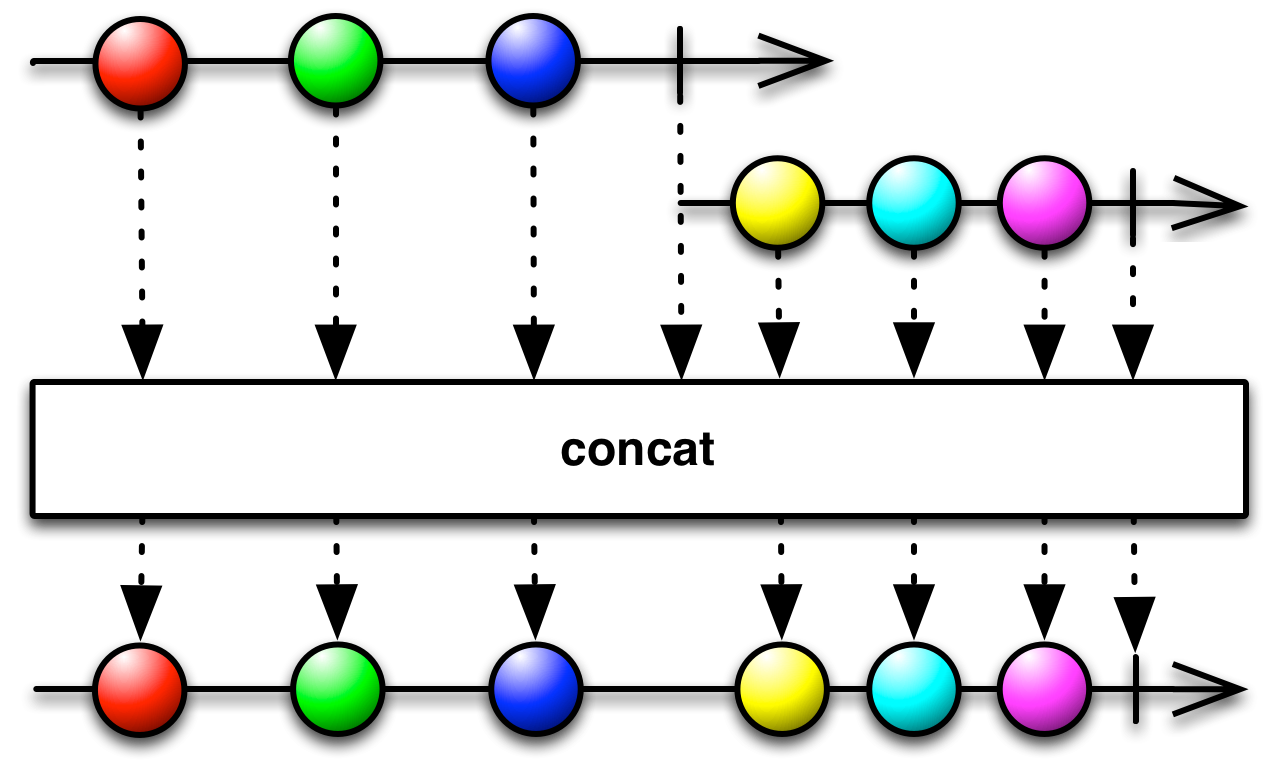
public static Observable concat(Iterable> sequences) {
return concat(from(sequences));
}
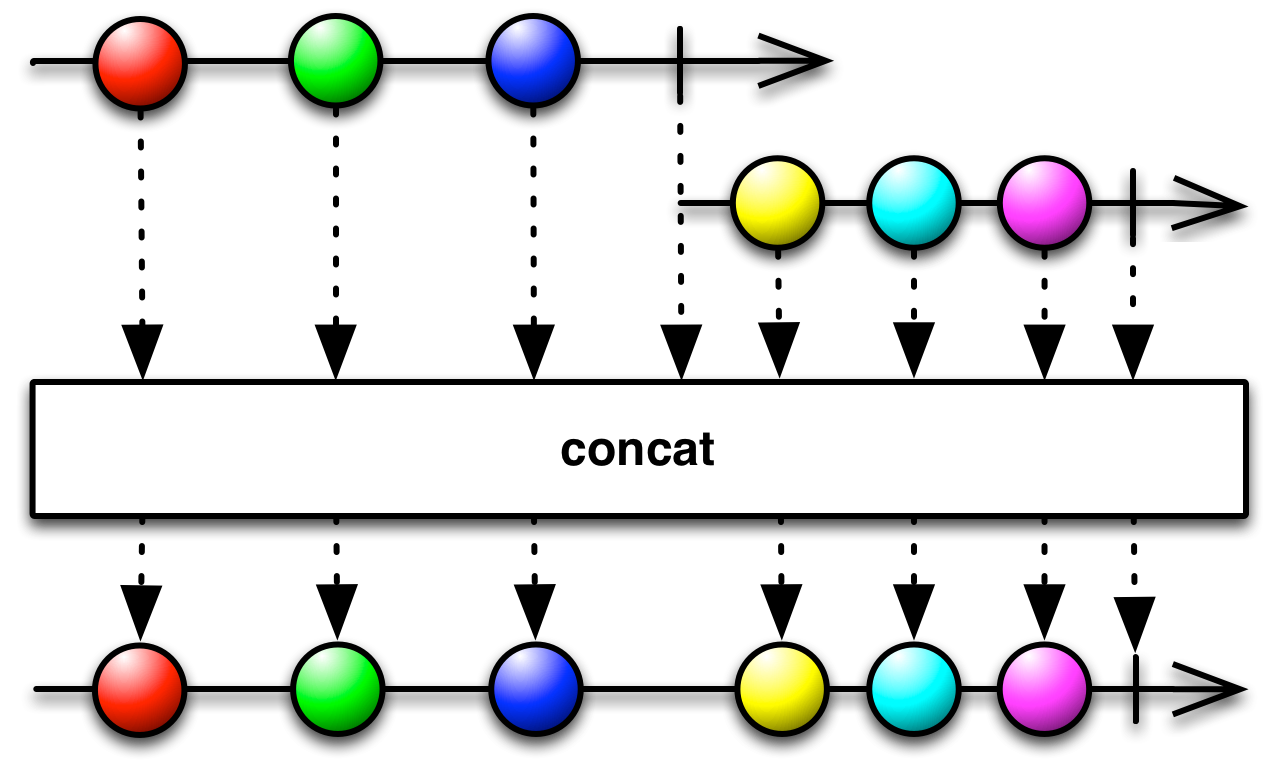
/**
* Returns an Observable that emits the items emitted by each of the Observables emitted by the source
* Observable, one after the other, without interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. Both the outer and inner {@code Observable}
* sources are expected to honor backpressure as well. If the outer violates this, a
* {@code MissingBackpressureException} is signalled. If any of the inner {@code Observable}s violates
* this, it may throw an {@code IllegalStateException} when an inner {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param observables
* an Observable that emits Observables
* @return an Observable that emits items all of the items emitted by the Observables emitted by
* {@code observables}, one after the other, without interleaving them
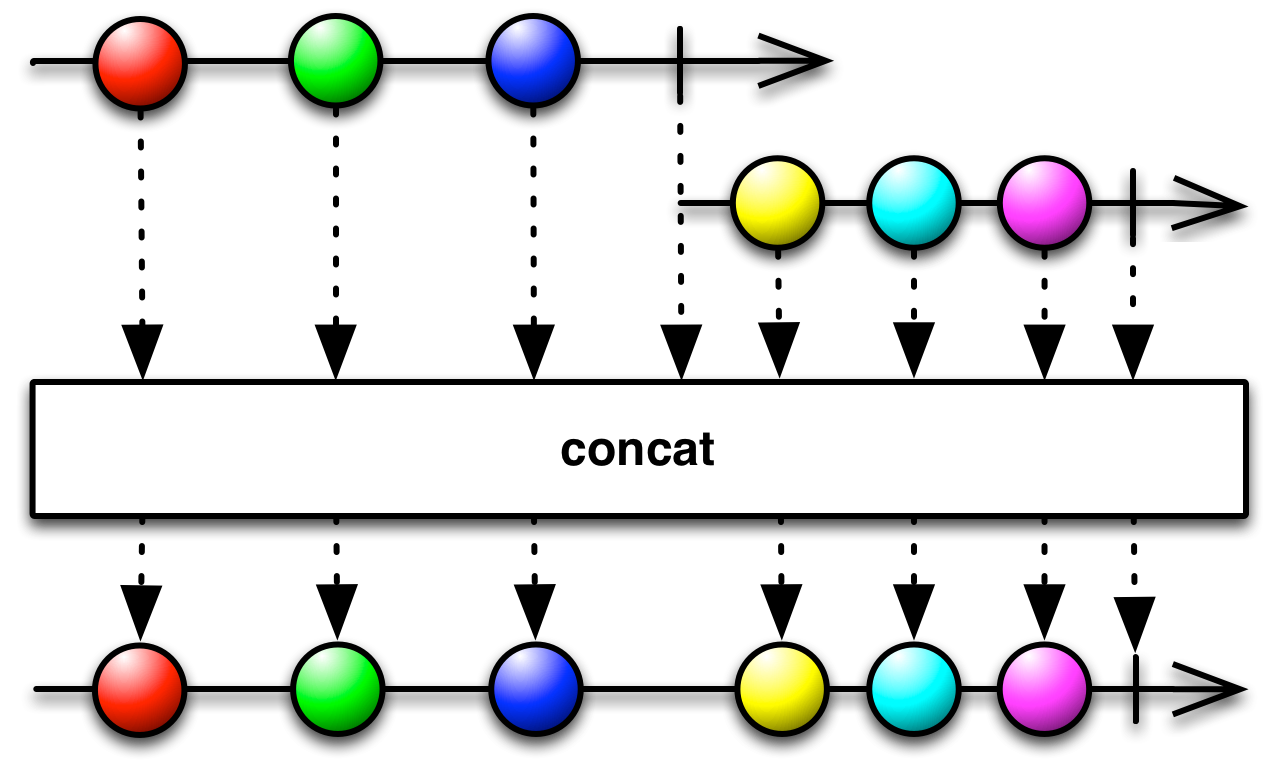
* @see ReactiveX operators documentation: Concat
*/
@SuppressWarnings({ "unchecked", "rawtypes" })
public static Observable concat(Observable> observables) {
return observables.concatMap((Func1)UtilityFunctions.identity());
}
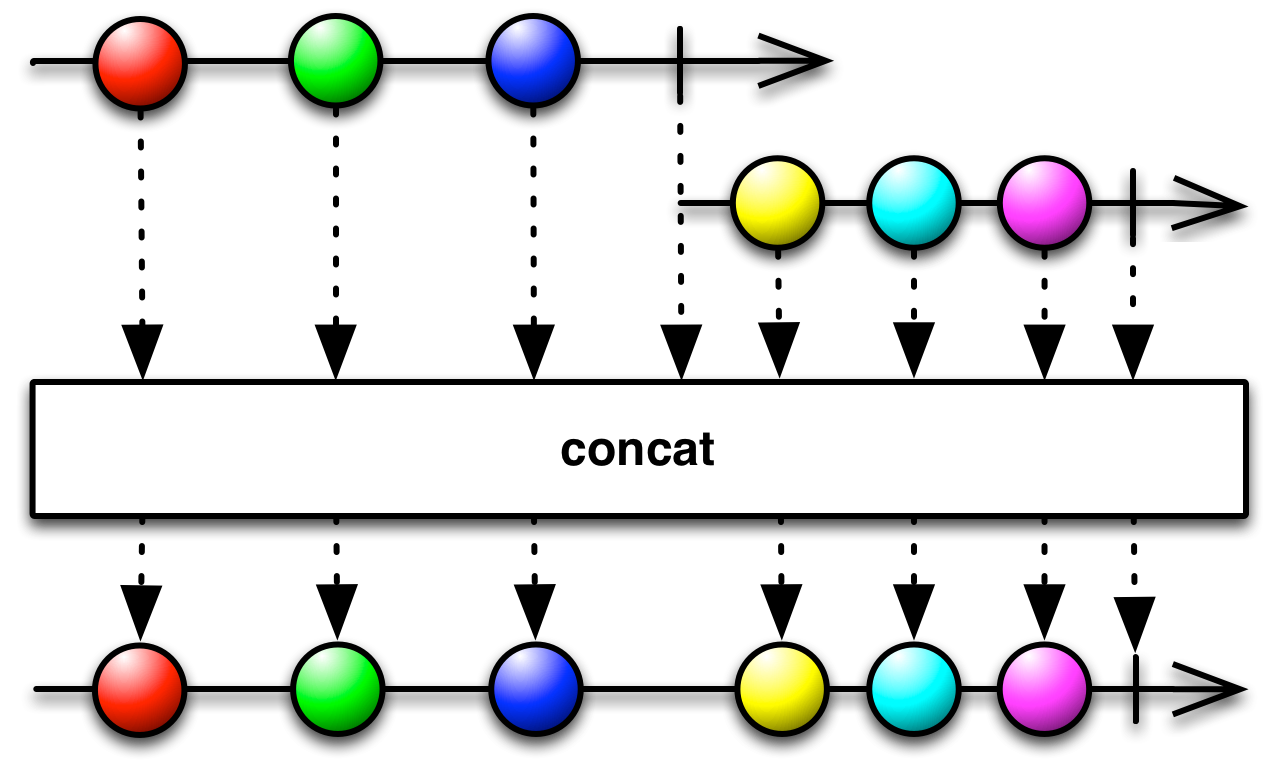
/**
* Returns an Observable that emits the items emitted by two Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @return an Observable that emits items emitted by the two source Observables, one after the other,
* without interleaving them
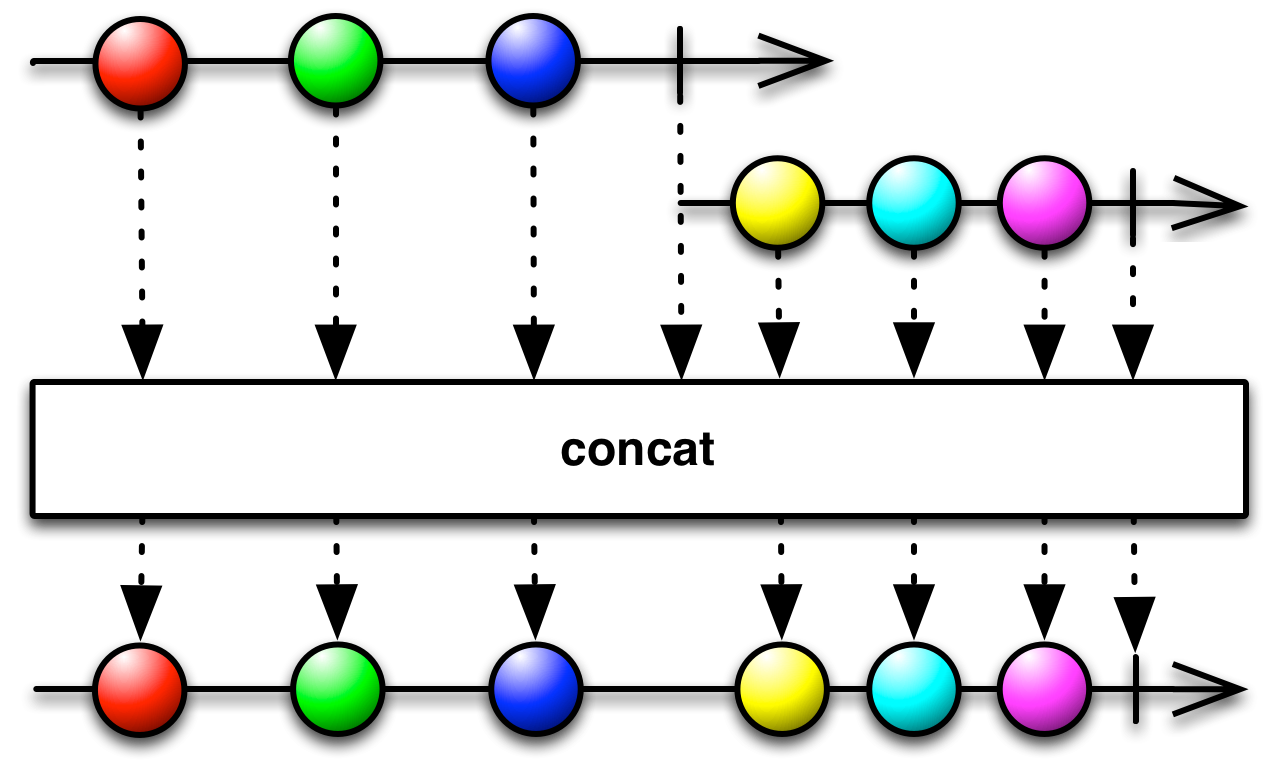
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2) {
return concat(just(t1, t2));
}
/**
* Returns an Observable that emits the items emitted by three Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @return an Observable that emits items emitted by the three source Observables, one after the other,
* without interleaving them
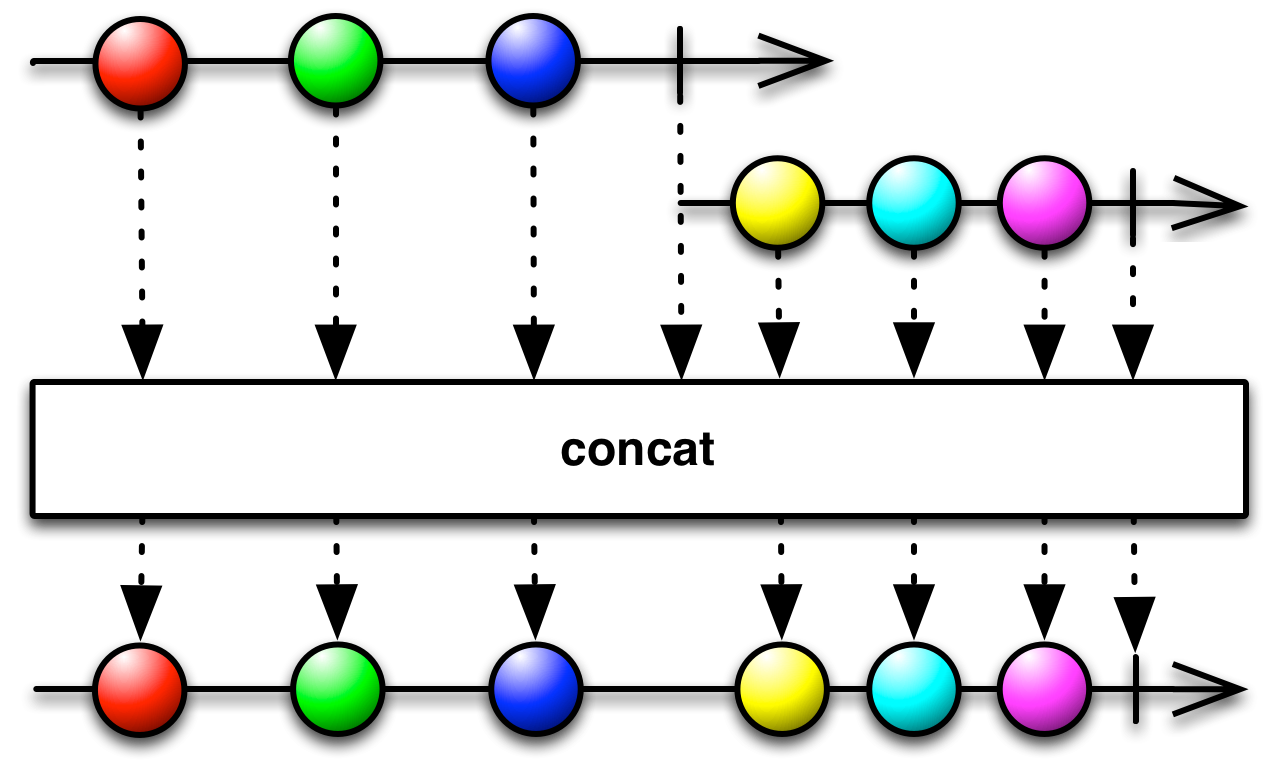
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2, Observable t3) {
return concat(just(t1, t2, t3));
}
/**
* Returns an Observable that emits the items emitted by four Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @return an Observable that emits items emitted by the four source Observables, one after the other,
* without interleaving them
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2, Observable t3, Observable t4) {
return concat(just(t1, t2, t3, t4));
}
/**
* Returns an Observable that emits the items emitted by five Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @return an Observable that emits items emitted by the five source Observables, one after the other,
* without interleaving them
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5) {
return concat(just(t1, t2, t3, t4, t5));
}
/**
* Returns an Observable that emits the items emitted by six Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @return an Observable that emits items emitted by the six source Observables, one after the other,
* without interleaving them
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6) {
return concat(just(t1, t2, t3, t4, t5, t6));
}
/**
* Returns an Observable that emits the items emitted by seven Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @param t7
* an Observable to be concatenated
* @return an Observable that emits items emitted by the seven source Observables, one after the other,
* without interleaving them
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6, Observable t7) {
return concat(just(t1, t2, t3, t4, t5, t6, t7));
}
/**
* Returns an Observable that emits the items emitted by eight Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @param t7
* an Observable to be concatenated
* @param t8
* an Observable to be concatenated
* @return an Observable that emits items emitted by the eight source Observables, one after the other,
* without interleaving them
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6, Observable t7, Observable t8) {
return concat(just(t1, t2, t3, t4, t5, t6, t7, t8));
}
/**
* Returns an Observable that emits the items emitted by nine Observables, one after the other, without
* interleaving them.
*
*  *
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concat} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @param t7
* an Observable to be concatenated
* @param t8
* an Observable to be concatenated
* @param t9
* an Observable to be concatenated
* @return an Observable that emits items emitted by the nine source Observables, one after the other,
* without interleaving them
* @see ReactiveX operators documentation: Concat
*/
public static Observable concat(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6, Observable t7, Observable t8, Observable t9) {
return concat(just(t1, t2, t3, t4, t5, t6, t7, t8, t9));
}
/**
* Concatenates the Observable sequence of Observables into a single sequence by subscribing to each inner Observable,
* one after the other, one at a time and delays any errors till the all inner and the outer Observables terminate.
*
*
* - Backpressure:
* - {@code concatDelayError} fully supports backpressure.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param sources the Observable sequence of Observables
* @return the new Observable with the concatenating behavior
*/
@SuppressWarnings({ "rawtypes", "unchecked" })
@Experimental
public static Observable concatDelayError(Observable> sources) {
return sources.concatMapDelayError((Func1)UtilityFunctions.identity());
}
/**
* Concatenates the Iterable sequence of Observables into a single sequence by subscribing to each Observable,
* one after the other, one at a time and delays any errors till the all inner Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. Both the outer and inner {@code Observable}
* sources are expected to honor backpressure as well. If the outer violates this, a
* {@code MissingBackpressureException} is signalled. If any of the inner {@code Observable}s violates
* this, it may throw an {@code IllegalStateException} when an inner {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param sources the Iterable sequence of Observables
* @return the new Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Iterable> sources) {
return concatDelayError(from(sources));
}
/**
* Returns an Observable that emits the items emitted by two Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2) {
return concatDelayError(just(t1, t2));
}
/**
* Returns an Observable that emits the items emitted by three Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2,Observable t3 ) {
return concatDelayError(just(t1, t2, t3));
}
/**
* Returns an Observable that emits the items emitted by four Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2, Observable t3, Observable t4) {
return concatDelayError(just(t1, t2, t3, t4));
}
/**
* Returns an Observable that emits the items emitted by five Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5) {
return concatDelayError(just(t1, t2, t3, t4, t5));
}
/**
* Returns an Observable that emits the items emitted by six Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6) {
return concatDelayError(just(t1, t2, t3, t4, t5, t6));
}
/**
* Returns an Observable that emits the items emitted by seven Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @param t7
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6, Observable t7) {
return concatDelayError(just(t1, t2, t3, t4, t5, t6, t7));
}
/**
* Returns an Observable that emits the items emitted by eight Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @param t7
* an Observable to be concatenated
* @param t8
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6, Observable t7, Observable t8) {
return concatDelayError(just(t1, t2, t3, t4, t5, t6, t7, t8));
}
/**
* Returns an Observable that emits the items emitted by nine Observables, one after the other, without
* interleaving them, and delays any errors till all Observables terminate.
*
*
* - Backpressure:
* - The operator honors backpressure from downstream. The {@code Observable}
* sources are expected to honor backpressure as well.
* If any of the source {@code Observable}s violate this, it may throw an
* {@code IllegalStateException} when the source {@code Observable} completes.
* - Scheduler:
* - {@code concatDelayError} does not operate by default on a particular {@link Scheduler}.
*
*
* @param the common element base type
* @param t1
* an Observable to be concatenated
* @param t2
* an Observable to be concatenated
* @param t3
* an Observable to be concatenated
* @param t4
* an Observable to be concatenated
* @param t5
* an Observable to be concatenated
* @param t6
* an Observable to be concatenated
* @param t7
* an Observable to be concatenated
* @param t8
* an Observable to be concatenated
* @param t9
* an Observable to be concatenated
* @return an Observable with the concatenating behavior
*/
@Experimental
public static Observable concatDelayError(Observable t1, Observable t2, Observable t3, Observable t4, Observable t5, Observable t6, Observable t7, Observable t8, Observable t9) {
return concatDelayError(just(t1, t2, t3, t4, t5, t6, t7, t8, t9));
}
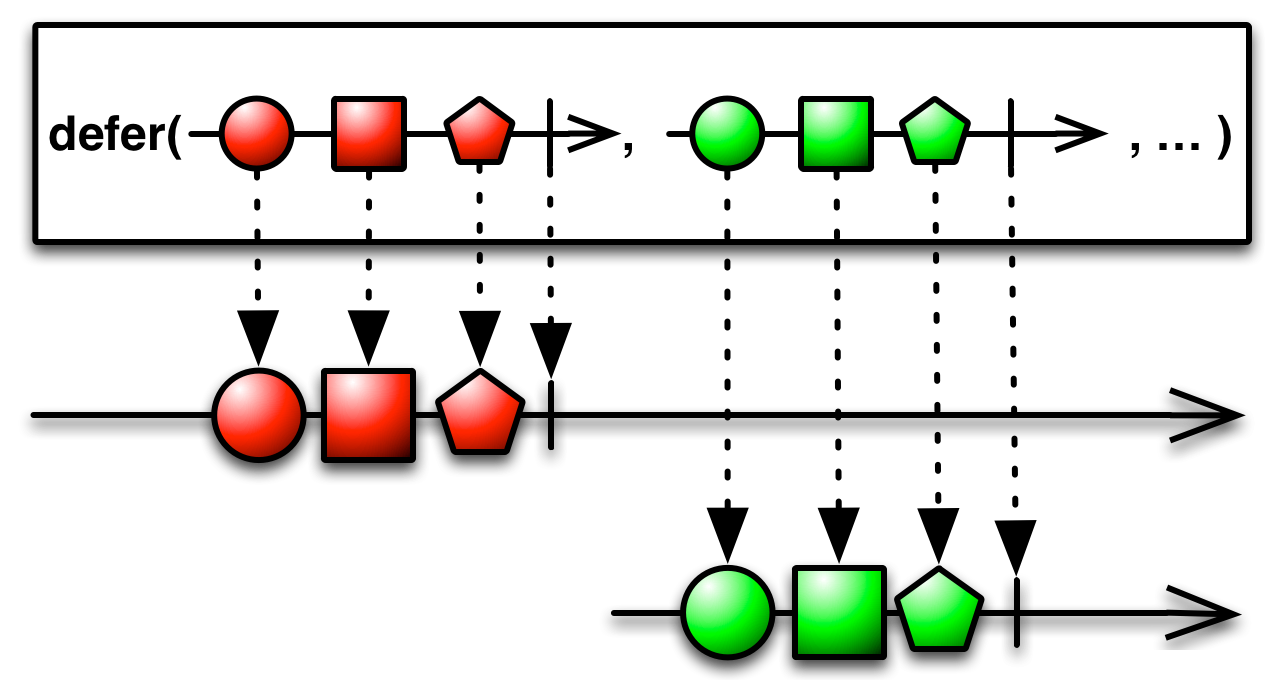
/**
* Returns an Observable that calls an Observable factory to create an Observable for each new Observer
* that subscribes. That is, for each subscriber, the actual Observable that subscriber observes is
* determined by the factory function.
*
*  *
*
* The defer Observer allows you to defer or delay emitting items from an Observable until such time as an
* Observer subscribes to the Observable. This allows an {@link Observer} to easily obtain updates or a
* refreshed version of the sequence.
*
* - Backpressure:
* - The operator itself doesn't interfere with backpressure which is determined by the {@code Observable}
* returned by the {@code observableFactory}.
* - Scheduler:
* - {@code defer} does not operate by default on a particular {@link Scheduler}.
*
*
* @param observableFactory
* the Observable factory function to invoke for each {@link Observer} that subscribes to the
* resulting Observable
* @param
* the type of the items emitted by the Observable
* @return an Observable whose {@link Observer}s' subscriptions trigger an invocation of the given
* Observable factory function
* @see ReactiveX operators documentation: Defer
*/
public static Observable defer(Func0> observableFactory) {
return create(new OnSubscribeDefer(observableFactory));
}
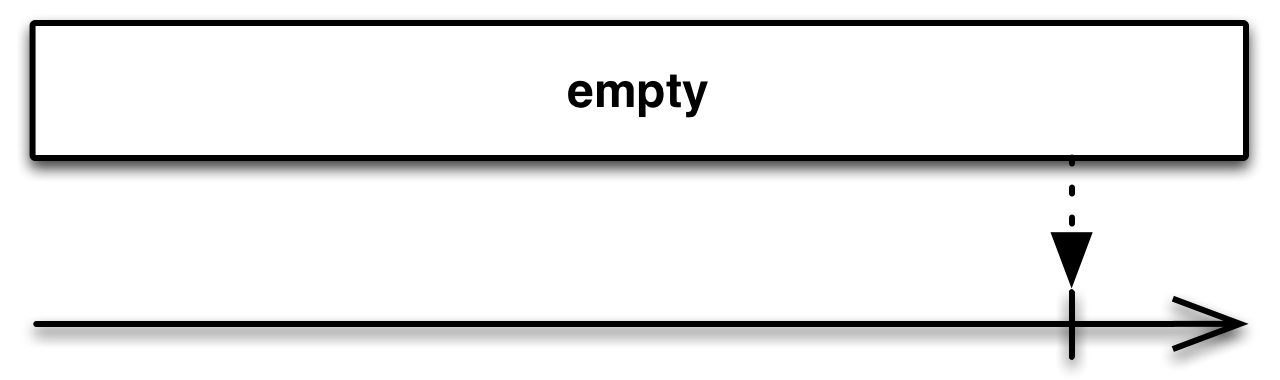
/**
* Returns an Observable that emits no items to the {@link Observer} and immediately invokes its
* {@link Observer#onCompleted onCompleted} method.
*
*  *
*
* - Backpressure:
* - This source doesn't produce any elements and effectively ignores downstream backpressure.
* - Scheduler:
* - {@code empty} does not operate by default on a particular {@link Scheduler}.
*
*
* @param
* the type of the items (ostensibly) emitted by the Observable
* @return an Observable that emits no items to the {@link Observer} but immediately invokes the
* {@link Observer}'s {@link Observer#onCompleted() onCompleted} method
* @see ReactiveX operators documentation: Empty
*/
public static Observable empty() {
return EmptyObservableHolder.instance();
}
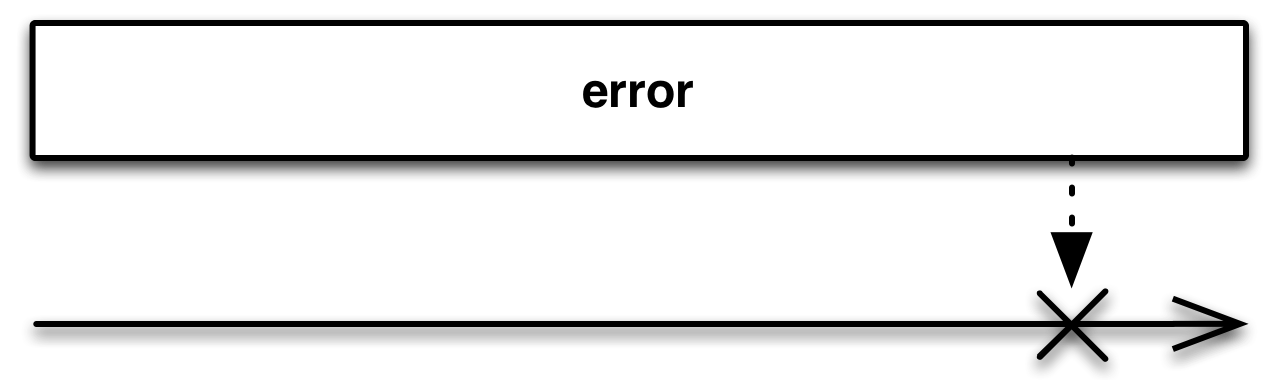
/**
* Returns an Observable that invokes an {@link Observer}'s {@link Observer#onError onError} method when the
* Observer subscribes to it.
*
*  *
*
* - Backpressure:
* - This source doesn't produce any elements and effectively ignores downstream backpressure.
* - Scheduler:
* - {@code error} does not operate by default on a particular {@link Scheduler}.
*
*
* @param exception
* the particular Throwable to pass to {@link Observer#onError onError}
* @param
* the type of the items (ostensibly) emitted by the Observable
* @return an Observable that invokes the {@link Observer}'s {@link Observer#onError onError} method when
* the Observer subscribes to it
* @see ReactiveX operators documentation: Throw
*/
public static Observable error(Throwable exception) {
return create(new OnSubscribeThrow