context-menupackage.README.md Maven / Gradle / Ivy
Go to download
Show more of this group Show more artifacts with this name
Show all versions of vaadin-webcomponents Show documentation
Show all versions of vaadin-webcomponents Show documentation
Mvnpm composite: Vaadin webcomponents
The newest version!
# @vaadin/context-menu
A web component that can be attached to any component to display a context menu.
[Documentation + Live Demo ↗](https://vaadin.com/docs/latest/components/context-menu)
[](https://www.npmjs.com/package/@vaadin/context-menu)
```html
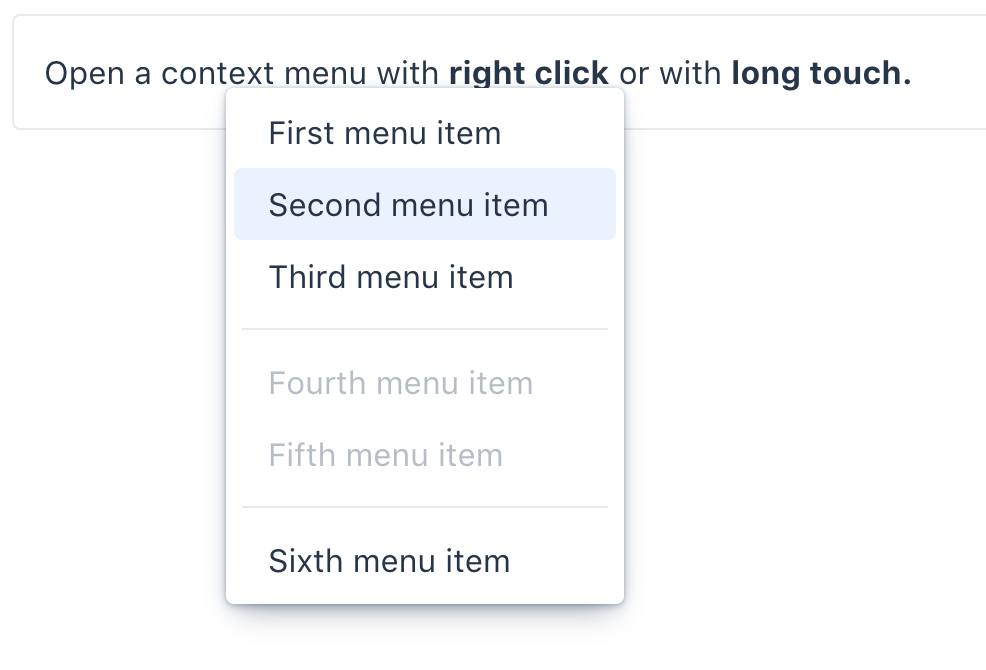
Open a context menu with right click or with long touch.
```
[ ](https://vaadin.com/docs/latest/components/context-menu)
**Note:** [`
](https://vaadin.com/docs/latest/components/context-menu)
**Note:** [``](https://github.com/vaadin/vaadin-list-box) component used in the above example should be installed and imported separately.
## Installation
Install the component:
```sh
npm i @vaadin/context-menu
```
Once installed, import the component in your application:
```js
import '@vaadin/context-menu';
```
## Themes
Vaadin components come with two built-in [themes](https://vaadin.com/docs/latest/styling), Lumo and Material.
The [main entrypoint](https://github.com/vaadin/web-components/blob/main/packages/context-menu/vaadin-context-menu.js) of the package uses the Lumo theme.
To use the Material theme, import the component from the `theme/material` folder:
```js
import '@vaadin/context-menu/theme/material/vaadin-context-menu.js';
```
You can also import the Lumo version of the component explicitly:
```js
import '@vaadin/context-menu/theme/lumo/vaadin-context-menu.js';
```
Finally, you can import the un-themed component from the `src` folder to get a minimal starting point:
```js
import '@vaadin/context-menu/src/vaadin-context-menu.js';
```
## License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
