uploadpackage.README.md Maven / Gradle / Ivy
Go to download
Show more of this group Show more artifacts with this name
Show all versions of vaadin-webcomponents Show documentation
Show all versions of vaadin-webcomponents Show documentation
Mvnpm composite: Vaadin webcomponents
The newest version!
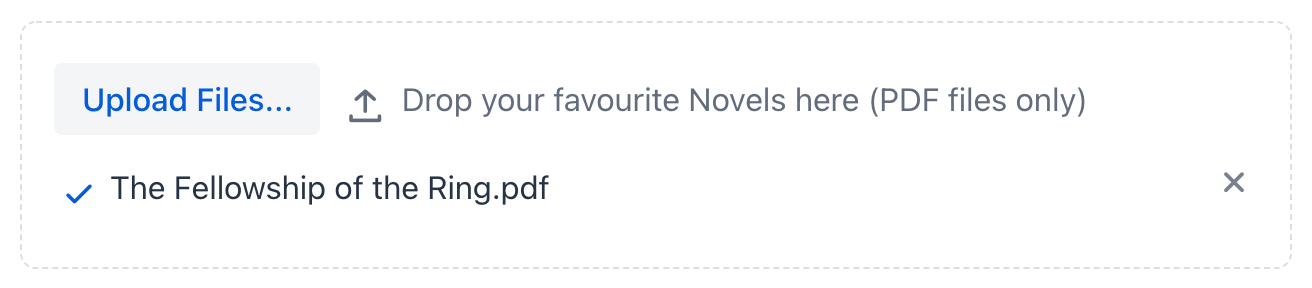
# @vaadin/upload
A web component for uploading files.
[Documentation + Live Demo ↗](https://vaadin.com/docs/latest/components/upload)
[](https://www.npmjs.com/package/@vaadin/upload)
```html
Drop your favourite Novels here (PDF files only)
```
[ ](https://vaadin.com/docs/latest/components/upload)
## Installation
Install the component:
```sh
npm i @vaadin/upload
```
Once installed, import the component in your application:
```js
import '@vaadin/upload';
```
## Themes
Vaadin components come with two built-in [themes](https://vaadin.com/docs/latest/styling), Lumo and Material.
The [main entrypoint](https://github.com/vaadin/web-components/blob/main/packages/upload/vaadin-upload.js) of the package uses the Lumo theme.
To use the Material theme, import the component from the `theme/material` folder:
```js
import '@vaadin/upload/theme/material/vaadin-upload.js';
```
You can also import the Lumo version of the component explicitly:
```js
import '@vaadin/upload/theme/lumo/vaadin-upload.js';
```
Finally, you can import the un-themed component from the `src` folder to get a minimal starting point:
```js
import '@vaadin/upload/src/vaadin-upload.js';
```
## Contributing
Read the [contributing guide](https://vaadin.com/docs/latest/contributing) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
## License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/docs/latest/components/upload)
## Installation
Install the component:
```sh
npm i @vaadin/upload
```
Once installed, import the component in your application:
```js
import '@vaadin/upload';
```
## Themes
Vaadin components come with two built-in [themes](https://vaadin.com/docs/latest/styling), Lumo and Material.
The [main entrypoint](https://github.com/vaadin/web-components/blob/main/packages/upload/vaadin-upload.js) of the package uses the Lumo theme.
To use the Material theme, import the component from the `theme/material` folder:
```js
import '@vaadin/upload/theme/material/vaadin-upload.js';
```
You can also import the Lumo version of the component explicitly:
```js
import '@vaadin/upload/theme/lumo/vaadin-upload.js';
```
Finally, you can import the un-themed component from the `src` folder to get a minimal starting point:
```js
import '@vaadin/upload/src/vaadin-upload.js';
```
## Contributing
Read the [contributing guide](https://vaadin.com/docs/latest/contributing) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
## License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
