
package.README.md Maven / Gradle / Ivy
The newest version!
# @vaadin/app-layout
A web component for building common application layouts.
[Documentation + Live Demo ↗](https://vaadin.com/docs/latest/components/app-layout)
[](https://www.npmjs.com/package/@vaadin/app-layout)
```html
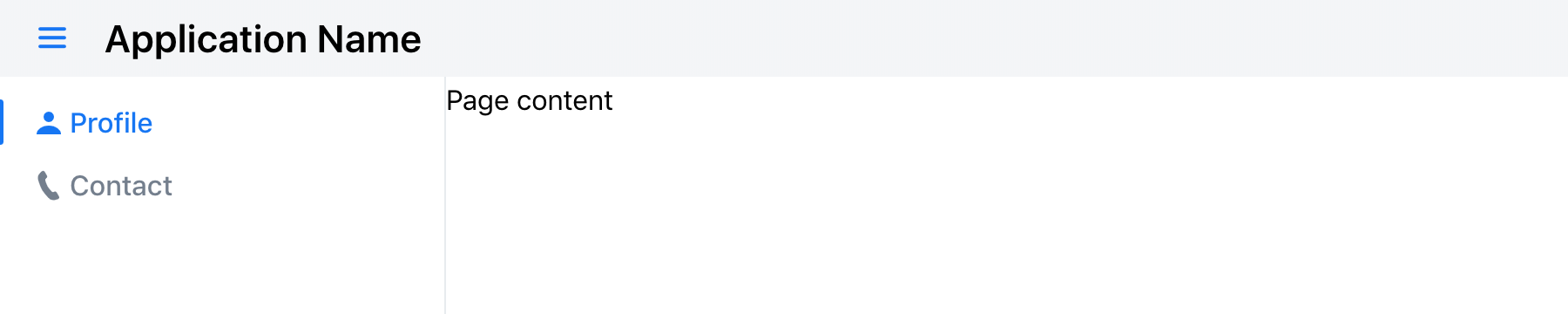
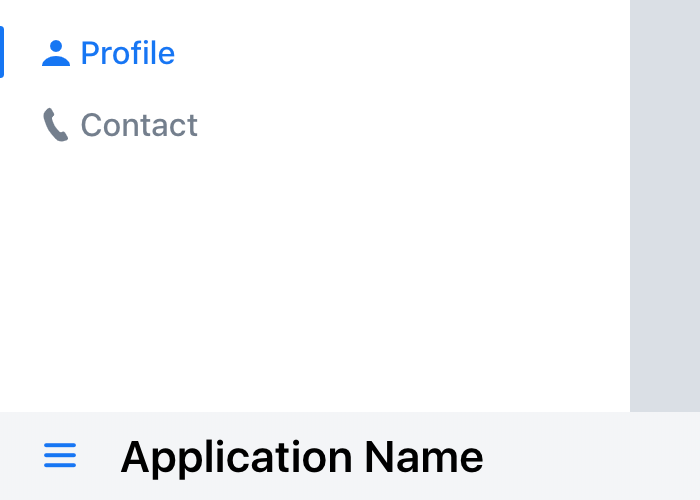
Application Name
Page content
```
[ ](https://vaadin.com/docs/latest/components/app-layout)
[
](https://vaadin.com/docs/latest/components/app-layout)
[ ](https://vaadin.com/docs/latest/components/app-layout)
## Installation
Install the component:
```sh
npm i @vaadin/app-layout
```
Once installed, import the components in your application:
```js
import '@vaadin/app-layout';
import '@vaadin/app-layout/vaadin-drawer-toggle.js';
```
## Themes
Vaadin components come with two built-in [themes](https://vaadin.com/docs/latest/styling), Lumo and Material.
The [main entrypoint](https://github.com/vaadin/web-components/blob/main/packages/app-layout/vaadin-app-layout.js) of the package uses the Lumo theme.
To use the Material theme, import the components from the `theme/material` folder:
```js
import '@vaadin/app-layout/theme/material/vaadin-app-layout.js';
import '@vaadin/app-layout/theme/material/vaadin-drawer-toggle.js';
```
You can also import the Lumo version of the components explicitly:
```js
import '@vaadin/app-layout/theme/lumo/vaadin-app-layout.js';
import '@vaadin/app-layout/theme/lumo/vaadin-drawer-toggle.js';
```
Finally, you can import the un-themed components from the `src` folder to get a minimal starting point:
```js
import '@vaadin/app-layout/src/vaadin-app-layout.js';
import '@vaadin/app-layout/src/vaadin-drawer-toggle.js';
```
## Contributing
Read the [contributing guide](https://vaadin.com/docs/latest/contributing) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
## License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/docs/latest/components/app-layout)
## Installation
Install the component:
```sh
npm i @vaadin/app-layout
```
Once installed, import the components in your application:
```js
import '@vaadin/app-layout';
import '@vaadin/app-layout/vaadin-drawer-toggle.js';
```
## Themes
Vaadin components come with two built-in [themes](https://vaadin.com/docs/latest/styling), Lumo and Material.
The [main entrypoint](https://github.com/vaadin/web-components/blob/main/packages/app-layout/vaadin-app-layout.js) of the package uses the Lumo theme.
To use the Material theme, import the components from the `theme/material` folder:
```js
import '@vaadin/app-layout/theme/material/vaadin-app-layout.js';
import '@vaadin/app-layout/theme/material/vaadin-drawer-toggle.js';
```
You can also import the Lumo version of the components explicitly:
```js
import '@vaadin/app-layout/theme/lumo/vaadin-app-layout.js';
import '@vaadin/app-layout/theme/lumo/vaadin-drawer-toggle.js';
```
Finally, you can import the un-themed components from the `src` folder to get a minimal starting point:
```js
import '@vaadin/app-layout/src/vaadin-app-layout.js';
import '@vaadin/app-layout/src/vaadin-drawer-toggle.js';
```
## Contributing
Read the [contributing guide](https://vaadin.com/docs/latest/contributing) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
## License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
© 2015 - 2024 Weber Informatics LLC | Privacy Policy