package.README.md Maven / Gradle / Ivy
# @vaadin/list-box
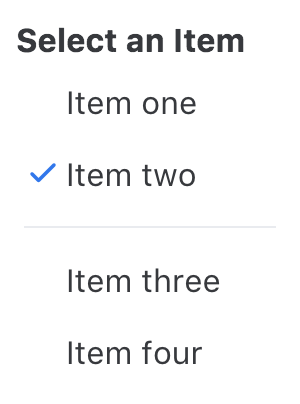
A web component for selecting one or more values from a scrollable list of items.
[Documentation + Live Demo ↗](https://vaadin.com/docs/latest/components/list-box)
[](https://www.npmjs.com/package/@vaadin/list-box)
```html
Select an list-box
list-box one
list-box two
list-box three
list-box four
```
[ ](https://vaadin.com/docs/latest/components/list-box)
## Installation
Install the component:
```sh
npm i @vaadin/list-box
```
Once installed, import the component in your application:
```js
import '@vaadin/list-box';
```
## Themes
Vaadin components come with two built-in [themes](https://vaadin.com/docs/latest/styling), Lumo and Material.
The [main entrypoint](https://github.com/vaadin/web-components/blob/main/packages/list-box/vaadin-list-box.js) of the package uses Lumo theme.
To use the Material theme, import the component from the `theme/material` folder:
```js
import '@vaadin/list-box/theme/material/vaadin-list-box.js';
```
You can also import the Lumo version of the component explicitly:
```js
import '@vaadin/list-box/theme/lumo/vaadin-list-box.js';
```
Finally, you can import the un-themed component from the `src` folder to get a minimal starting point:
```js
import '@vaadin/list-box/src/vaadin-list-box.js';
```
## Contributing
Read the [contributing guide](https://vaadin.com/docs/latest/contributing/overview) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
## License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
](https://vaadin.com/docs/latest/components/list-box)
## Installation
Install the component:
```sh
npm i @vaadin/list-box
```
Once installed, import the component in your application:
```js
import '@vaadin/list-box';
```
## Themes
Vaadin components come with two built-in [themes](https://vaadin.com/docs/latest/styling), Lumo and Material.
The [main entrypoint](https://github.com/vaadin/web-components/blob/main/packages/list-box/vaadin-list-box.js) of the package uses Lumo theme.
To use the Material theme, import the component from the `theme/material` folder:
```js
import '@vaadin/list-box/theme/material/vaadin-list-box.js';
```
You can also import the Lumo version of the component explicitly:
```js
import '@vaadin/list-box/theme/lumo/vaadin-list-box.js';
```
Finally, you can import the un-themed component from the `src` folder to get a minimal starting point:
```js
import '@vaadin/list-box/src/vaadin-list-box.js';
```
## Contributing
Read the [contributing guide](https://vaadin.com/docs/latest/contributing/overview) to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
## License
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product.
For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.
